In questa prima lezione ci occuperemo della parte principale e più importante della Skin, la Barra attorno al forum. Innanzi tutto, per coloro che per la prima volta si avvicinano al mondo dello Skinning, per barra intorno al forum si intende quella cornice grafica che racchiude le sezioni del nostro forum, e che serve a determinare l'originalità e la bellezza della nostra skin.
Bisogna inoltre dire che esistono due tipi di skin, quelli che hanno la barra attorno al forum che circonda completamente le sezioni (
esempio) oppure che hanno solamente la barra superiore (
esempio) e talvolta anche quella inferiore.
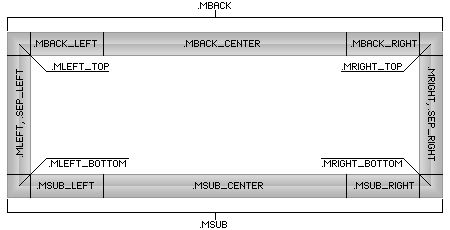
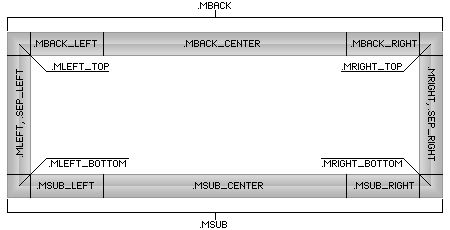
La barra attorno al forum è composta dai seguenti selettori:.mback: definisce l'altezza (height) della parte superiore della barra e il suo sfondo totale (che molte volte viene lasciato trasparente) e permette la possibilità di inserire dei bordi direttamente tramite il codice senza doverli inserire sull'immagine.
.mback_left: rappresenta la parte superiore sinistra della barra attorno al forum. E' molto importante perchè permette di aggiungere delle decorazioni superiori laterali di grande effetto. Solitamente non viene impostata nessuna ripetizione all'immagine (repeat-none)
.mback_center: è la parte centrale della nostra barra, in cui appare il testo delle sezioni e delle discussioni. Viene solitamente impostata con una ripetizione orizzontale (repeat-x) dell'immagine di sfondo in modo che la skin sia adattabile a tutte le risoluzioni.
.mback_right: rappresenta la parte superiore destra della barra attorno al forum. E' molto importante perchè permette di aggiungere delle decorazioni superiori laterali di grande effetto. Si usa inserire un'immagine specchiata del .mback_left. Solitamente non viene impostata nessuna ripetizione all'immagine (repeat-none)
.msub: definisce l'altezza (height) della parte inferiore della barra e il suo sfondo totale (che molte volte viene lasciato trasparente) e permette la possibilità di inserire dei bordi direttamente tramite il codice senza doverli inserire sull'immagine.
.msub_left: ha la stessa funzione del .mback_left solo che applicata alla parte inferiore sinistra della barra. Molte volte questo selettore viene eliminato per evitare di appesantire troppo la grafica della Skin.
.msub_center: ha la stessa funzione di .mback_center. Solitamente in molte skin è l'unico selettore inferiore usato.
.msub_right: ha la stessa funzione del .mback_right solo che applicata alla parte inferiore destra della barra. Molte volte questo selettore viene eliminato per evitare di appesantire troppo la grafica della Skin.
.mleft_top: indica l'angolo in alto a sinistra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mright_top: indica l'angolo in alto a destra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mleft_bottom: indica l'angolo in basso a sinistra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mright_bottom: indica l'angolo in basso a sinistra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mleft, .sep_left: rappresenta il bordo laterle sinistro della skin. L'immagine di sfondo viene impostata solitamente con una ripetizione verticale (repeat-y). Serve a definire la larghezza (widht) delle barre laterai e delle varie immagini degli angoli sinistri.
.mright, .sep_right: rappresenta il bordo laterle destro della skin. L'immagine di sfondo viene impostata solitamente con una ripetizione verticale (repeat-y). Serve a definire la larghezza (widht) delle barre laterai e delle varie immagini degli angoli destri.

Importante! La scelta dei colori da usare è fondamentale per una buona riuscita di una skin. Spesso i colori che avevate in mente a Skin Completa finiscono per "cozzare" tra di loro in maniera terribile, rovinandovi ore ed ore di lavoro. Per risolvere questo problema ecco alcuni consigli utili:
- Fate un giro su Colour Lovers per vedere se riuscite a trovare una palette di colori che vi soddisfi a pieno e non risulti fastidiosa alla vista.
- Mai usare colori troppo accesi. Se sono troppo luminosi danno fastidio alla vista quindi puntate sulle tonalità pastello. Se proprio dovete usarli fatelo con moderazione.
- Usate pure i colori complementari ma fate in modo di non sceglierli troppo contrastanti (ad esempio rosso-blu) nè troppo poco differenziati (giallo-bianco). Oltre ad essere fastidiosi per la vista sono anche poco leggibili.
- Evitate colori assoluti come bianco e nero. E' preferibile usare una tonalità di bianco sporco o una di grigio scuro/blu scuro. Rendono la skin più leggibile.
- Evitate di creare una barra con più di 3 colori. Si alle sfumature dei colori scelti. Apprese queste nozioni di base iniziamo con la creazione della nostra skin. Per la creazione della grafica della barra vi consiglio di seguire i nostri tutorial, utilissimi per chi è alle prime armi:
Creare una Barra per Skin [II];
Creare una Barra per Skin [IIIb];
Creare una Barra per Skin [IV];
Creare una Barra per Skin [V];
Creare una Barra per Skin [VI];
Creare una Barra per Skin [VII];
Creare una Barra per Skin [VIII];
Creare una Barra per Skin [IX].
Importante! Fate molta attenzione che l'altezza (height) di tutti e tre i pezzi di barra finale sia la stessa e controllate attentamente di non aver lasciato pezzi trasparenti ai lati prima di salvare il tutto.
Ora, dopo aver creato il forum dove costruire la vostra skin, andate nel pannello di amministrazione e selezionate la voce "Modifica Skin" e impostate la iCG Station come base su cui lavorare. Dopo aver salvato le modifiche passate alla "Modifica di Colori e Stili" e preparatevi a lavorare. Innanzi tutto scorrete verso il basso fino a trovare la parte riguardante la barra attorno al forum (non preoccupatevi le varie parti del CSS sono divise in blocchi per facilitarvi il lavoro).
Come potete bene osservare vi ritroverete davanti ai selettori css che sono stati spiegati all'inizio di questa lezione. Ora vi spiegherò come modificarli efficacemente e in breve tempo cercando di aiutarvi ad evitare di compiere gli errori classici che si possono riscontrare nella prima creazione di una skin. Ci concentremo soprattutto sulla parte superiore della barra, poichè una volta aver imparato a modificare quella tutto il resto sarà un gioco da ragazzi!
Importante! Questa sarà la parte del codice che ci apprestiamo a modificare!
.mback {height: XXpx; background-image: none}
.mback_left {width: XXpx; background-image: url(URL); background-repeat: no-repeat; background-position: bottom}
.mback_center {background-image: url(URL); background-repeat: repeat-x; background-position: bottom}
.mback_right {width: XXpx; background-image: url(URL); background-repeat: no-repeat; background-position: bottom}
Le nozioni di base che ci serve sapere sono le seguenti:
-
height: rappresenta l'altezza della totalità barra che vogliamo inserire. Dobbiamo controllare accuratamente le dimensioni. Bisogna sempre ricordarsi di esprimerla in pixel (px) poichè alcuni browser potrebbero non leggere esattamente l'altezza se espressa solamente nei valori numerici.
-
width: rappresenza la lunghezza che vogliamo impostare alla parte sinistra/destra della nostra skin. Anche questo valore va espresso in pixel.
-
background-image: url(URL): è il nostro richiamo all'immagine hostata sul web che vogliamo appaia in quella parte di codice. L'inirizzo va inserito tra le parentesi tonde, nella sua interezza.
-
background-repeat: imposta il tipo di ripetizione dell'immagine di sfondo. Esistono 4 tipi di ripetizione possibile e sono: repeat (l'immagine si ripete sia orizzontalmente che verticalmente), repeat-none (non viene impostato nessun tipo di ripetizione), repeat-x (ripetizione orizzontale), repeat-y (ripetizione verticale).
Importante! Vi sarete accorti che esiste un selettore che non vi ho spiegato, sto parlando di .mtitle. Questo selettore rappresenta il titolo delle sezioni del forum e ai fini della skin può essere lasciato quasi completamente invariato. L'unica modifica che si ritiene necessaria fare è provvedere a cambiare il colore del testo (color: #hex) al suo interno.
 Importante! La scelta dei colori da usare è fondamentale per una buona riuscita di una skin. Spesso i colori che avevate in mente a Skin Completa finiscono per "cozzare" tra di loro in maniera terribile, rovinandovi ore ed ore di lavoro. Per risolvere questo problema ecco alcuni consigli utili:
Importante! La scelta dei colori da usare è fondamentale per una buona riuscita di una skin. Spesso i colori che avevate in mente a Skin Completa finiscono per "cozzare" tra di loro in maniera terribile, rovinandovi ore ed ore di lavoro. Per risolvere questo problema ecco alcuni consigli utili:




 Web
Web