-
.
La guida è valida solo per lo Standard Layout, per il Quicks fare riferimento a questo topic. » Sfondo in TagBoard
» Cambiare icona predefinita "elimina" messaggi
» Rimuovere singoli Bottoni
» Tutti i Bottoni su un livello
» Spostare data e ora dei commenti a destra
» Unire la tagboard ad una tabella
» Nascondere Scroolbar nella TagBoard
» Sfondo in TagBoard
In Amministrazione > Colori e Stili aggiungere:CODICE.tag .list {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
.tag .list li {background: transparent !important; border: 0}
Al posto di URL_immagine dovete inserire il link del vostro sfondo.
Background-repeat: no-repeat serve per non farlo ripetere.
Background-position: right bottom serve per posizionarlo, in questo caso è a destra basso.
In alternativa è possibile usare (al posto di .tag .list) .tag .mainbg, in questo modo lo sfondo sarà visibile anche nella parte dei bottoni.
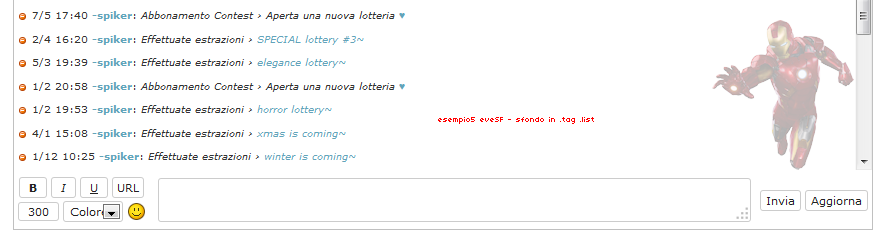
Esempi:SPOILER (clicca per visualizzare)Sfondo in .tag .list
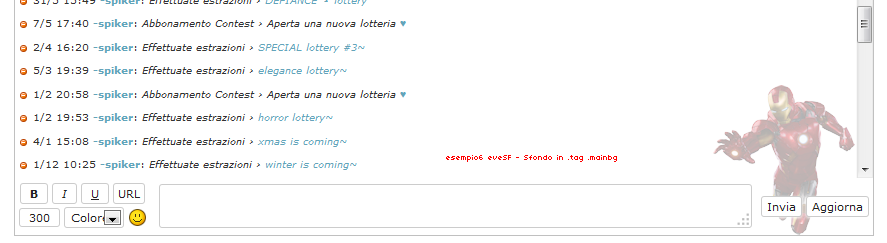
Sfondo in .tag .mainbg CODICE.tag .mainbg {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
CODICE.tag .mainbg {background-image:url(URL_immagine); background-repeat: no-repeat; background-position: right bottom}
.tag .list li {background: transparent !important; border: 0}
» Cambiare icona predefinita "elimina" messaggi
In Amministrazione > Colori e Stili aggiungere:CODICE.tag li img {position: relative; right: 12px; padding-right: 12px; margin-right: -12px; background: transparent url(URL_NUOVAICONA) no-repeat right}
Al posto di URL_NUOVAICONA mettere il link delle nuova icona che volete.
» Rimuovere singoli Bottoni
Queste sono tutte le classi per risalire ai bottoni unici:CODICE.tag button + button + button {display: none} /* U */
.tag button + button {display: none} /* I */
.tag button {display: none} /* B */
.tag .ww td > *:nth-child(4) {display: none} /* URL */
.tag .ww td > *:nth-child(6) {display: none} /* 300 */
.tag .ww td > *:nth-child(7) {display: none} /* Colore */
.tag .ww td > *:nth-child(8) {display: none} /* Faccine */
.tag .codebuttons:last-child {display: none} /*INVIO*/
A seconda di quello che volete eliminare vanno aggiunti in Amministrazione > Colori e Stili.
Attenzione:
- per eliminare tutti i bottoni, e lasciare solo INVIO e AGGIORNA va usato:CODICE.tag td:first-child {display: none}
- per eliminare INVIO e AGGIORNA e lasciare il resto va usato:CODICE.tag td:last-child {display: none}
- per eliminare B, ma mantenere I e U va usato:CODICE.tag button + button + button {display: inline} /* U */
.tag button + button {display: inline} /* I */
.tag button {display: none} /* B */
- per eliminare I, ma mantenere B e U va usato:CODICE.tag button + button + button {display: inline} /* U */
.tag button + button {display: none} /* I */
.tag button {display: inline} /* B */
- per eliminare U, ma mantenere B e I va usato:CODICE.tag button + button + button {display: none} /* U */
- per gli altri usare le classi riportate sopra.
» Tutti i Bottoni su un livelloCODICE.tag .ww td {padding: 0 !important}
.tag .ww td br {display: none}
.tag .textinput {height: XXpx !important}
.tag .ww td regola lo spazio delle singole celle dei bottoni
Il codice è opzionale, se non inserito restano le impostazioni di base. In sintesi serve solo a diminuire eventuale spazio in eccesso.
.tag .ww td br rimuove l'accapo dei bottoni.
Il codice è opzionale se avete rimosso il bottone delle faccine.
.tag .textinput regola l'altezza della texture, al posto di XX va inserita (in numero) l'altezza del box.
Il codice è opzionale se non volete diminuire l'altezza del box.
.tag .ww regola i margini di tutto il box per evitare che sia attaccato ai lati.
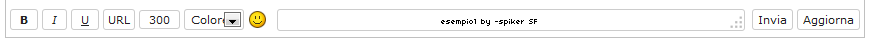
Esempi:SPOILER (clicca per visualizzare)Senza .tag .ww td
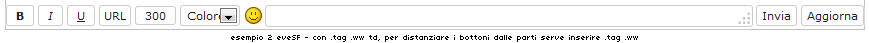
Con .tag .ww td, per distanziare i bottoni dai margini serve inserire .tag .ww
Senza .tag .textinput
*Si ringrazia >JackGaunt per l'idea.
» Spostare data e ora dei commenti a destra
In Amministrazione > Colori e Stili inserire:CODICE.tag .when {float: right}
Esempio:SPOILER (clicca per visualizzare)
*Si ringrazia Amphetamines' per l'idea.
» Unire la tagboard ad una tabella
Il tutorial qui proposto è valido per entrambi i layout.
» Nascondere Scroolbar nella TagBoard
Fare riferimento a questo tutorial.
Tutorial a cura di -spiker & .|Ye|. per lo SkinFactory.
Edited by -spiker - 8/12/2014, 14:00. -
.
Io ho provato il codice per cambiare l'icona della funziona elimina ma mi cancella del tutto l'icona! .-. Questo è il codice che ho provato a mettere: CODICE.tag li img {position: relative; right: 12px; padding-right: 12px; margin-right: -12px; background: transparent url([imgur](http://i.imgur.com/1lMmfC6.png)) no-repeat right}. -
.
E' sbagliato il link inserito, così funziona (: CODICE.tag li img {position: relative; right: 12px; padding-right: 12px; margin-right: -12px; background: transparent url(http://i.imgur.com/1lMmfC6.png) no-repeat right}. -
.
Lol, non avevo fatto proprio caso di essere sloggato da imgur! Grazie mille spike! (: .
Personalizzare TagBoard - Standard Layout[ Skinning ] Personalizzare la Tag nello Standard Layout |




 Web
Web