-
Mezmerized.
User deleted
Esistono due tipi di container da usare per la vostra skin, quello che racchiude tutto il forum o più propriamente definito Container a Cornice, e quello che comprende solamente le barre laterali chiamato Container o Wrapper. In pochi semplici passi vi spiegherò come inserire i due diversi tipi di container nella vostra skin.
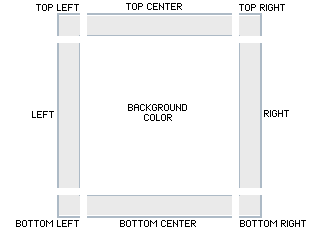
Container a Cornice con immagini: Per ottenere questo tipo di container vi basterà, dopo aver caricato le immagini sul vostro spazio web, sostituire gli url delle immagini all'interno del codice, seguendo lo schema dell'immagine seguente.
Inserite in Gestione Codici HTML > Codice HTML che verrà visualizzato in ogni pagina in cima al sito<br><br><table width="XX%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(TOP LEFT) no-repeat; width:XXpx;"> </td>
<td style="background:url(TOP CENTER) repeat-x; Height:XXpx"> </td>
<td style="background:url(TOP RIGHT) no-repeat;" width="XXpx"> </td>
</tr>
<tr>
<td style="background:url(LEFT) repeat-y;"> </td>
<td style="background:url(BACKGROUND) repeat;" align="center" valign="top">
Inserite in Gestione Codici HTML > Codice HTML che verrà visualizzato in ogni pagina in fondo al sito</td>
<td style="background:url(RIGHT.) repeat-y;"> </td>
</tr>
<tr>
<td style="background:url(BOTTOM LEFT.) no-repeat;"> </td>
<td style="background:url(BOTTOM CENTER) repeat-x; height:XXpx"> </td>
<td style="background:url(BOTTOM RIGHT) no-repeat;"> </td>
</tr>
</table><br><br>Importante! Fate molta attenzione a riportare esattamente le dimensioni delle immagini e gli url esatti, altrimenti il container verrà sballato.
Container a Cornice senza Immagini: basicalmente è un semplice container a cornice strutturato solamente tramite l'utilizzo dei div e la proprietà border di questi ultimi. E' un container molto semplice ma di grande effetto.
Inserite in Gestione Codici HTML > Codice HTML che verrà visualizzato in ogni pagina in fondo al sito<div style="width:XX%;background-color:#HEX; border:XXpx solid #HEX" align="center">
Inserite in Gestione Codici HTML > Codice HTML che verrà visualizzato in ogni pagina in fondo al sito</div>
Container o Wrapper: per ottenere questo tipo di container vi basterà, dopo aver caricato le immagini sul vostro spazio web, sostituire gli url delle immagini all'interno del codice, seguendo lo schema dell'immagine seguente.
Inserite in Modifica Colori e Stili il seguente codice sostituendo gli url delle immagini/* WRAPPER */
#wrapper {background: url(BACKGROUND) repeat; margin-left: auto; margin-right: auto; width: XX%}
#wrapper_left {background: url(LEFT) left repeat-y}
#wrapper_right {background: url(RIGHT) right repeat-y}
Inserite in Gestione Codici HTML > Codice HTML che verrà visualizzato in ogni pagina in cima al sito<div id="wrapper">
<div id="wrapper_left">
<div id="wrapper_right">
Inserite in Gestione Codici HTML > Codice HTML che verrà visualizzato in ogni pagina in fondo al sito</div></div></div>Importante!I selettori che determinano la larghezza del forum devono essere impostati con una percentuale superiore di 5% di quella del container. Ad esempio se la larghezza impostata al Wrapper sarà di 90% la larghezza della skin dovrà essere di 95%. -
trinh89.
User deleted
Grazie mille epr questi tutorial! Sono davvero dettagliati e spero solo di riuscire a mettere in pratica ciò che avete spiegato XD ora. . -
Mezmerized.
User deleted
Se hai qualche problema non esitare a chiedere aiuto nella sezione support (: . -
.
Ecco la mia prima skin completa...
// Edit Link
Ke ve ne pare??
Edited by . F r e e . - 7/12/2009, 11:16. -
Sbrinzo.
User deleted
Le skin si presentano nella sezione skins art ;D . -
.
Ops XD Sorry . -
.Kobrax..
User deleted
ottimo tutorial, semplice e conciso 
...e il container"Wrapper" mi è riuscito alla prima!. -
Guardiano91.
User deleted
Spiegata nei minimissimi dettagli!! Bravissima/o . -
Guardiano91.
User deleted
Ora si è creato un altro problemino.. ho inserito il wrapper, ma quando vado a rimpicciolire le dimensioni del forum tramite width: xx%, non so per quale motivo, tutto diminuisce come dovrebbe tranne la tabella che ho inserito... come mai?
Molto probabilmente io andrò ad usare la skin nel forum ufficiale con quelle dimensioni, però se volessi metterla più piccola, non ci riesco...
Bene, ho appena appurato che il problema non è il container... come diminuisco la width presenti qui:CODICE/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 80%}
La barra attorno al forum sparisce, almeno la parte laterale... come mai?
ps: ora ho reinserito una width che non causa questo problema =)SPOILER (click to view)Qui è presente la skin del forum di prova
Edited by Guardiano91 - 26/12/2009, 09:59. -
Guardiano91.
User deleted
Risolto! il problema era quel logo immenso che avevo inserito =) . -
» K i r a ~.
User deleted
a me non va çOç
quello a immagini dico çOç. -
Shalentir.
User deleted
quello a cornice? . -
» K i r a ~.
User deleted
sia questo: CODICE<br><br><table width="XX%" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="background:url(TOP LEFT) no-repeat; width:XXpx;"> </td>
<td style="background:url(TOP CENTER) repeat-x; Height:XXpx"> </td>
<td style="background:url(TOP RIGHT) no-repeat;" width="XXpx"> </td>
</tr>
<tr>
<td style="background:url(LEFT) repeat-y;"> </td>
<td style="background:url(BACKGROUND) repeat;" align="center" valign="top">
Che questo:CODICE/* WRAPPER */
#wrapper {background: url(BACKGROUND) repeat; margin-left: auto; margin-right: auto; width: XX%}
#wrapper_left {background: url(LEFT) left repeat-y}
#wrapper_right {background: url(RIGHT) right repeat-y}
Ti ho messo solo i codici iniziali, ma li metto tutti XD solo per farti capire XD. -
Shalentir.
User deleted
puoi postare il codice finito da te? =) . -
» K i r a ~.
User deleted
allora attualmente ho messo il secondo...sicuramente ho sbagliato qualcosa XD CODICE/* WRAPPER */
#wrapper {background: url(http://digilander.libero.it/AniyaChan/Refrain/refrain_container1.gif) repeat; margin-left: auto; margin-right: auto; width: 80%}
#wrapper_left {background: url(http://digilander.libero.it/AniyaChan/Refrain/refrain_container.gif) left repeat-y}
#wrapper_right {background: url(http://digilander.libero.it/AniyaChan/Refrain/refrain_container.gif) right repeat-y}.
Skinning for Dummies [lezione 7]Il Container |




