-
Mezmerized.
User deleted
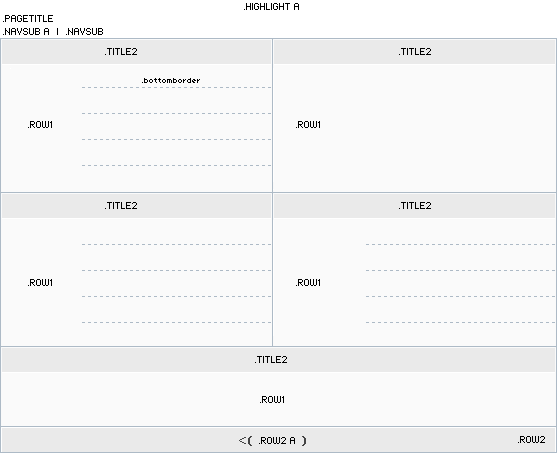
Modificheremo ora il profilo utente, ovvero quella parte dove vengono visualizzate tutte le informazioni pubbliche di un determinato utente, compresa la firma completa e tutti gli altri particolari che non si vedono nelle discussioni.
E' il nome dell'utente di cui state visualizzando il profilo. Di solito si tende ad aumentare la dimensione del testo, rispetto a quella di base, in modo che il nickname sia bene in vista..pagetitle {font-size: XXpx; font-weight: bold; letter-spacing: XXpx; line-height: 120%}
Il navsub (oltre a modificare i colori dei crediti di forumfree) modifica le opzioni di ricerca delle discussioni create dall'utente di cui state visualizzando il profilo, e la possibilità di aggiungere l'utente al messenger..navsub, .navsub a:link, .navsub a:visited, .navsub a:active {color: #HEX, text-decoration: none}
.navsub a:hover {color: #HEX, text-decoration: none}
Profile .title2 ha anche qui una funzione divisoria delle varie parti del profilo. Il selettore non deve essere forzatamente specificato poichè in caso di omissione prenderà le proprietà dall'altro selettore .title2 modificato in precedenza..profile .title2 {border: 0; border-bottom: XXpx solid #HEX}
Questo selettore ha basicamente la funzione di definire il colore di sfondo principale del profilo utente. Specificato in questo modo influisce solamente sul profilo, mentre altrimenti se non specificato acquista i colori del selettore Row1 usato per il sondaggio..profile .row1 {border: 0; background-color: #HEX}
Highlight rappresenta le opzioni di moderazione e modifica del profilo. E' visibile solo dagli admin e dai moderatori e non dai semplici utenti..highlight a:link, .highlight a:visited {color: #HEX} .highlight a:hover {text-decoration: line-through}
E' la riga separatrice tra le varie informazioni all'interno di un riquadro. Se non è specificato nel codice assumerà l'aspetto di .bottomborder che abbiamo modificato nella visualizzazione dei topic..profile .bottomborder {border-bottom: XXpx dashed #XX}. -
Fed_.
User deleted
si può modificare il colore dello sfondo del .title2?? . -
Shanky.
User deleted
Certo, solitamente il title 2 come specificato nella guida sopra prende le proprietà dall'altro selettore (che è lo stesso) ma ora non ricordo dove sia.
Mentre se vuoi uno sfondo/immagine solo per il title2 del profilo ti basta usare la classe "doppia"CODICE.profile .title2 {background-color: #XXX;}
XXX = codice esadecimale del colore che vorrai usare^^
PS: Comunque stava tutto scritto .
. -
star1488.
User deleted
Per la linea di separazione verticale ...si può restringere la larghezza? Non sò se mi sono spiegata ^^' . -
• S t e l l i n e 17.
User deleted
nei row ci si puo mettere uno sfondo? . -
|K a t.
User deleted
Sì, con background-image:url(link immagine).
Skinning for Dummies [lezione 6]Il Profilo Utente |



