-
Mezmerized.
User deleted
Adesso ci occuperemo di modificare l'aspetto della Skin quando ci apprestiamo ad inviare un nuovo topic o una nuova risposta. Sostanzialmente l'aspetto della risposta breve si setta in automatico con le impostazioni che daremo in questa lezione, quindi non preoccupatevi se non la trovate spiegata.
Ricordatevi inoltre che il messenger e l'invio di un topic hanno diversi elementi in comune quindi non stupitevi di trovarli tutti raggruppati in una sola categoria nel css.
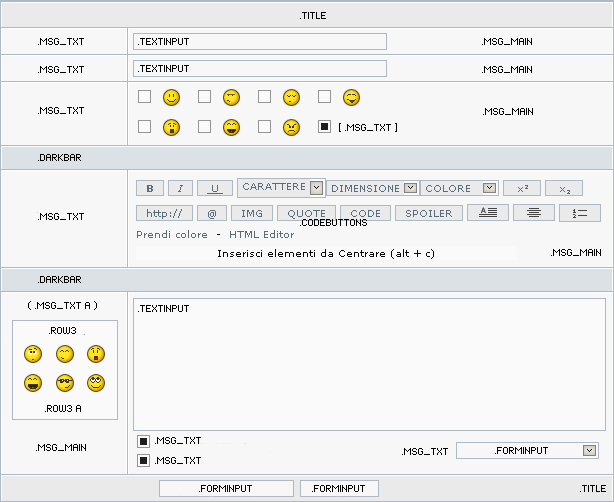
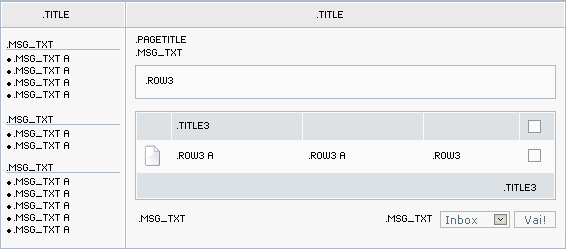
Come potete vedere dallo Screen non sono molte le parti da modificare, ora procederò a spiegarvi esattamente ogni selettore di quale parte si occupa.
Il msg_txt modifica tutte le parti di testo (anche dei links) relativi alle opzioni presenti nell'invio dei post e nel messenger. Questo selettore può anche non essere specificato, il testo e i links prenderanno i colori prestabiliti di base..msg_txt {color: #HEX}
.msg_txt a:link, .msg_txt a:visited, .msg_txt a:active {color: #HEX; text-decoration: underline}
.msg_txt a:hover {color: #HEX; text-decoration: underline}
Msg_main modifica il colore di sfondo delle varie parti dell'invio del post e del messenger..msg_main {background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
La darkbar è una barra divisoria che appare solamente quando si procede ad inviare una risposta (per risposta si intende anche un messaggio privato). La darkbar divide i 3 diversi campi principali dell'invio messaggi, ovvero Titolo (e sottotitolo) - Codice IBF - e la parte relativa all'inserimento del messaggio..darkbar {height: XXpx; background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0; font-weight: bold; color: #HEX}
Text input si occupa dello spazio dedicato alla scrittura del contenuto del post, del suo titolo e sottotitolo. Può essere impostata un'immagine di sfondo ma si consiglia solitamente un colore unico per facilitare la scrittura (Questo selettore modifica anche l'aspetto del box d'invio messaggi della tagboard)..textinput, .input {border: xxpx solid #hex; background-color: #hex; color: #hex; font-size: xxpt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
Forminput rappresenta i bottoni di invio e anteprima del messaggio oltre alle azioni possibili da compiere una volta inviato il messaggio. Può essere inserita un immagine di sfondo..forminput {border: xxpx solid #hex; background-color: #hex; color: #hex; font-size: xxpt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
Codebuttons serve a modificare i bottoni relativi alla gestione e all'inserimento del Codice di formattazione del testo IBF..codebuttons {border: xxpx solid #hex; background-color: #hex; color: #hex; font-size: xxpt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
Row3 modifica il colore di background della cartella dei messaggi privati e dell'avviso sulla sicurezza sulla password..row3 {background-color: #HEX; border: XXpx solid #HEX}
Title3 rappresenta le barre che racchiudono il row3 e che contengono i dettagli e le azioni possibili del messenger..title3 {height: XXpx; background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0; font-weight: bold; color: #HEX}. -
,fatina.
User deleted
Sono arrivata qui....
http://mydreamistofly.forumcommunity.net/
consigli??. -
Conan;.
User deleted
L'idea non è malissimo, ma la realizzazione credo debba essere fatta meglio in quanto trovo le barre troppo spesse. Prova a fare un rettangolo meno smussato.
Comunque per presentare le skin o per mostrare lavori in corso ci sono le apposite sezioni .
.
.
. -
,fatina.
User deleted
scusate allora ho visto nella scorsa lezione che era stato postato il link e l'ho fatto chiedo scusa...
comunque grazie per i consigli. -
.
Ho un piccolo problemino,forse è da troppo che fisso il codice e non mi orizzonto più,ma non riesco a trovare dove cambiare il colore del messaggio in entrata!Non dovrei trovarlo in messanger? . -
.
Scusate se scrivo due post di seguito,ma volevo togliermi un dubbio prima che diventi matta  ...ma è possibile cambiare colore a questa linea?SPOILER (click to view)
...ma è possibile cambiare colore a questa linea?SPOILER (click to view) .
. -
star1488.
User deleted
CITAZIONE (~ Connie @ 14/6/2010, 01:57)Scusate se scrivo due post di seguito,ma volevo togliermi un dubbio prima che diventi matta ...ma è possibile cambiare colore a questa linea?SPOILER (click to view)
...ma è possibile cambiare colore a questa linea?SPOILER (click to view)
Si certo devi inserire questo:CODICE.darkline {background-color: #; background-image: url(); background-position: center; height: 1px}
Basta che cambi il colore ^^. -
.
Riguardo la prima domanda:
intendi il colore che la scritta del menu utente (ossia msg: 1 per esempio) quando ti arriva un nuovo mex? Se è quella il selettore da modificare è il .menu .highlight. -
.
Oddio ecco perchè non lo trovavo devo inserirlo io  ...stavo letteralmente impazzendo XD grazie infinite stellina era l'unico punto che mi era rimasto da sistemare e ho finito evviva
...stavo letteralmente impazzendo XD grazie infinite stellina era l'unico punto che mi era rimasto da sistemare e ho finito evviva  CITAZIONE (. F r e e . @ 14/6/2010, 10:08)Riguardo la prima domanda:
CITAZIONE (. F r e e . @ 14/6/2010, 10:08)Riguardo la prima domanda:
intendi il colore che la scritta del menu utente (ossia msg: 1 per esempio) quando ti arriva un nuovo mex? Se è quella il selettore da modificare è il .menu .highlight
Siiii propio quello^^ grazie Free del suggerimento mi sarà utilissimo vado subito a sistemarlo^^
Grazie a tutti
. -
star1488.
User deleted
Di niente ^^ . -
elle`.
User deleted
perché quando voglio creare un nuovo post i puntini non sono consecutivi
mentre nella home lo sono?
. -
andweare-.
User deleted
sto provando a modificare l'invio di un post,tutto bene,anche nel messenger,ma i codebuttons mi rimangono grigi,perchè? . -
Tanet*.
User deleted
CODICE.msg_txt;{ color: #469BBA}
.msg_txt a:link, .msg_txt a:visited, .msg_txt a:active {color: #469BBA; text-decoration: underline}
.msg_txt a:hover {color: #469BBA; text-decoration: underline}
msg_main {background-color: #44403F; border: 1px solid #000000; border-bottom: 0}
.darkbar {height: 25px; background-color: #8D8D8D; border: 1px solid #000000; border-bottom: 0; font-weight: bold; color: #000000}
.textinput, .input {border: 1px solid #000000; background-color: #44403F; color: #FFFCFD
; font-size: 7.5pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.forminput {border: 1px solid #000000; background-color: #469BBA; color: #FFFCFD; font-size: 6pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.codebuttons {border: 1px solid #000000; background-color: #FFFCFD; color: #469BBA; font-size: 6pt; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
non riesco a cambiare il colore di sfondo del msg_text e msg_main.
cosa ho sbagliato?. -
Shalentir.
User deleted
all'inizio, dopo .msg_txt c'è un punto e virgola da togliere. E per quanto riguarda msg_main, l'hai scritto senza punto. . -
Tanet*.
User deleted
grazie mille! ^^ .
Skinning for Dummies [lezione 5]Invio Post, Input e Messenger |




 Web
Web