-
Mezmerized.
User deleted
Ora vi spiegherò come modificare il colore dello sfondo, dei link generali, i colori e le dimensioni del testo delle tabelle e dei div e la famigerata larghezza del forum.
Inserite il colore di sfondo che preferite ma vi ricordo che il colore verrà coperto dall'immagine che inserirete in modifica sfondo. Color, font-family e font-size sono elementi di formattazione del testo esterno alle sezioni, e stanno rispettivamente ad identificare il colore, il tipo di font da utilizzare (Verdana Tahoma Georgia etc etc) e la sua dimensione (Che può essere espressa in pixel (px) o in punti (pt)body {background-color: #HEX; font-family: verdana, tahoma, arial; font-size: XXpt; color: #HEX}
Con questo selettore si andranno a modificare le dimensioni dei testi che compariranno nelle varie tabelle che creerete (potete crearne di semplici e veloci con il generatore automatico presente nell'amministrazione della skin) e del testo che potrebbe essere inserito nei vari div.table, div {font-size: XXpt; color: #HEX}
Adesso abbiamo i selettori riguardanti tutti i link generali del forum. Per text-decoration si intende la decorazione che vogliamo dare al nostro link. Per decorazione ad esempio si intende la sottolineatura. Esistono tot 5 di decorazione del testo e sono:
- none: Il testo non avrà decorazioni
- underline: Il testo sarà sottolineato
- overline: Il testo avrà una linea superiore
- line-through: Il testo sarà attraversato da una linea orizzontale al centro
- blink: Il testo sarà lampeggiantea:link, a:visited {text-decoration: none; color: #HEX}
a:hover {color: #HEX}
Il Nav è la barra della navigazione che troviamo sopra tutte le sezioni e che, nell'inoltrarsi del forum, mostra il percorso svolto. Nel nav è presente anche il link d'accesso al pannello di amministrazione..nav {font-weight: bold; font-size: XXpt}
.nav a:link, .nav a:visited {color: #HEX} .nav a:hover {color: #HEX}
Per larghezza della Skin si intende la dimensione orizzontale che i diversi blocchi assumeranno sulla pagina. E' espressa in percentuale (%) in modo che sia adattabile a tutte le risoluzioni dei vari schermi e non dia problemi di visualizzazione ad utenti con risoluzioni particolarmente basse. Solitamente non conviene impostare una percentuale minore di 65% di larghezza poichè c'è il rischio che in discussioni con immagini o con firme particolarmente larghe la skin sballi e si allarghi in alcuni punti, ottenendo un bruttissimo effetto antiestetico. E' importante inoltre ricordare che nel caso venga usato un container la larghezza della Skin viene decisa dalla dimensione lì assegnata, quindi è consigliabile inserire una larghezza di 90/95% a questo codice.
Header_width e skin_tbl_width impostano la larghezza del blocco delle sezioni mentre .stats e .border impostano quella delle statistiche..header_width, .skin_tbl_width, .skin_tbl {width: XX%}
.stats .border {width: XX%}Importante! Fate bene attenzione che tutte le proprietà dei vari selettori siano richiuse nelle parentesi graffe e separate tra di loro da un punto e virgola altrimenti queste andranno in conflitto non funzionando.
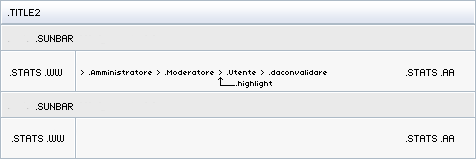
Ci occuperemo ora di modificare le Statistiche del forum. Le Stats sono quel blocco posto sotto alle sezioni della Skin che ci informano appunto sulle Statistiche del forum, come gli utenti connessi, il numero di messaggi e di visite ricevute.
Questo selettore rappresenta la barra che funziona da titolo delle Statistiche. Solitamente viene usata un'immagine con ripetizione orizzontale (repeat-x) che può, però, essere sostituita tranquillamente da un colore di sfondo. Al suo interno sono inserite anche le proprietà del testo che apparirà nel Title. Per letter-spacing si intende lo spazio presente tra una lettera e l'altra del testo..stats .title2 {height: XXpx; border-bottom: 1px solid #HEX; background-image: url(URL); background-repeat: repeat-x; background-position: bottom; background-color: #HEX; letter-spacing: XXpx; font-size: XXpt; color: #HEX}
La Sunbar ha all'incirca la stessa funzione del .title delle sezioni. Anche qui si può scegliere se inserire un immagine di background con ripetizione orizzontale oppure se lasciare un unico colore di sfondo. Anche all'interno di questo selettore sono presenti le proprietà e le variabili da applicare al testo che apparirà scritto al suo interno..sunbar {height: XXpx; font-weight: bold; color: #HEX; background-color: #HEX; border: XXpx solid #HEX; border-bottom: 0}
Questi selettori sono facoltativi. Nel caso non fossero inseriti il colore di .aa e .ww delle statistiche sarebbe richiamato da quello inserito nella sezione..stats .ww {background-color: #HEX; text-align: center}
.stats .aa {background-color: #HEX}
Le highlight, che molto spesso sono difficii da individuare per un occhi non esperto, sono quelle "freccette" che separano i nick name degli utenti nelle statistiche..highlight {color: #HEX}
Scorrendo la pagina fino ai "Colori Utenti Attivi" troveremo questo codice seguito da quello dei diversi gruppi. La funzione di questi selettori è quella di differenziare il colore dei Nickname di amministratori, moderatori, utenti e utenti da convalidare per permettere una più rapida identificazione dei ruoli degli utenti connessi..amministratore {color: #HEX; font-weight: bold}
.moderatore {color: #HEX; font-weight: bold}
.utente {color: #HEX}
.daconvalidare {color: #HEX}. -
,shannon.
User deleted
spiegato molto chiaramente, grazie  .
. -
» RòXý «.
User deleted
Perfetto!
Passo alla 4!!. -
» K i r a ~.
User deleted
capito tutto ^^ tenchiu XD . -
.
Non riesco a dimunire la dimensioni dello spazio statiche!?
Per ora è così:SPOILER (click to view)CODICE/* DIMENSIONI FORUM */
.header_width, .skin_tbl_width, .skin_tbl {width: 86%}
.stats .border {width: 86%}
...ho diminuito lo '.stats .border' a 70% ma niente,nessuna differenza!
Vorrei sapere inoltre se questa parte di codice vale anche per lo spazio 'Registrazione veloce Login veloce ' ...perchè ho un problemino,e un pò troppo lunga e mi mangia gli angoli della cornice^^'. -
.
Strano, apri un topic in Support con il link al forum e il codice css =) . -
.
Ragazzi ma si può fare in modo che il .mainbg non si presenti nelle statistiche? . -
~shadow~.
User deleted
credo sia meglio le domande porle in "support", altrimenti rischi che qui non ti risponda nessuno =D . -
.
Oppps scusate pensavo che sendo una domanda inerente alla parte statistiche potevo farla qui! Ok^^ vado subito e grazie^^ . -
.
MI puoi spiegare per favore come si mette il bordino di 1px anche sulle statistiche? COme puoi vedere, non compare ovunque.. grazie =)
http://skinnerweb.forumcommunity.net. -
.
Agne, intendi solo nel .sunbar o vuoi mettere un bordo attorno a tutti i singoli elementi delle statistiche?
Se intendi il primo nella tua skin non si visualizza anche il bordo in basso, poichè qua:CODICE.sunbar {height: 25px; font-weight: bold; color: #FFFFFF; background-color: #737373; border: 1px solid #444444; border-bottom: 1px}
Compare quel border-bottom: 1px che senza alcun colore non fa visualizzare completamente il border: 1px solid scritto poco prima. Eliminalo e dovrai visualizzare il bordo correttamente =). -
.
Ciao,
un chiarimento per quanto riguarda il ".nav"Il Nav è la barra della navigazione che troviamo sopra tutte le sezioni e che, nell'inoltrarsi del forum, mostra il percorso svolto. Nel nav è presente anche il link d'accesso al pannello di amministrazione..nav {font-weight: bold; font-size: XXpt}
.nav a:link, .nav a:visited {color: #HEX} .nav a:hover {color: #HEX}
Ok per il "percorso svolto" e per il pannello "Amministrazione". Sono riuscito a modificare i colori, l'hover per il passaggio del mouse e il font.
Ma per quanto riguarda le scritte:
1. Bentornato, la tua ultima visita risale al xx/xx/xxxx, xx:xx
2. Discussioni attive · Top Members
E' possibile variare anche per queste colore, font hover?
E cosa devo modificare o aggiungere per farlo?
Modificando queste scritte, si modificano anche altre parti della skin?
Grazie.
. -
.
quelle scritte sono .navsub a se non c'è basta che l'aggiungi e gli dai un color, un font-family ecc. Si modificano anche quelle sul fondo dove c'è la pubblicità che si trova dentro il selettore navsub, basta che non metti display:none. . -
.
Quindi ".navsub a" e dopo la lettera "a" devo aggiungere
:link
:visited
:hover
giusto?
. -
.
a dire il vero puoi mettere solo .navsub a e poi .navsub a:hover per il passaggio del mouse, a meno che tu non voglia specificare anche i link visitati e attivi. con a e basta li fa tutti uguali, poi con hover specifichi il passaggio del mouse. .
Skinning for Dummies [lezione 3]Il Body, larghezza Skin e le Statistiche |




 Web
Web

