-
Mezmerized.
User deleted
La seconda parte su cui ci concentreremo adesso è quella relativa alla modifica delle sezioni del forum. I selettori che troverete in questa sezione di CSS servono a modificare queste parti della skin:
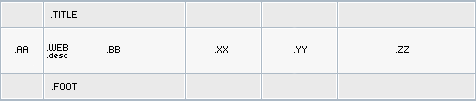
.mainbg: la funzione del mainbg è quella di fare da sfondo ultimo alle nostre sezioni. Solitamente nelle skin complete viene visualizzato come il bordo che racchiude e divide le varie parti come .aa etc.
.title: è la parte dove vengono visualizzate le informazioni fisse delle sezioni che servono ad identificarne le parti. Sto parlando delle scritte "Forum, Discussioni, Risposte, Ultimo Messaggio".
.ww, .xx, .yy, .zz, .aa, .bb, .cc: si tratta rspettivamente dei blocchi che racchiudono le diverse parti delle sezioni. .ww non fa però propriamente parte dei codici di modifica delle sezioni ma viene comunque accumunato ad essi per comodità e rappresenta, alternato con .aa, i messaggi della tagboard. Il selettore .cc non lo si trova in homepage ma all'interno della sezione.
.foot: parte simile al title, ma puramente decorativa. E possibile rimuoverla senza causare alcun problema di visualizzazione alla skin (.foot {display_none})
.web: (suddivisibile in .web, .web a:link, web a:active, .web a:visited e .web a:hover) Rappresenta i nomi delle sezioni del vostro forum.
.desc : (suddivisibile in .desc, .desc a:link, .desc a:active, .desc a:visited, .desc a:hover) Rappresenta la descrizione della vostra sezione.Importante! Fate bene attenzione a differenziare il colore del testo di .title, .web e .desc in modo che risultino facilmente leggibili e non fastidiosi alla vista.
Per modificare i selettori spiegati sopra ci serve conoscere davvero poche nozioni di base:
- background-color: rappresenta il colore di sfondo che vogliamo che il nostro abbia. Può anche essere sostituito con un'immagine di sfondo.
- font-weight: serve a definire lo spessore delle lettere di un testo. Le opzioni disponibili sono bold, bolder, light, lighter, inherit, normal. La variabile più utilizzata è bold, che serve a trasformare il testo in grassetto. In caso si voglia il testo con le impostazioni normali si può tranquillamente procedere alla rimozione di questa proprietà.
- color: è il colore del testo del nostro selettore. Si scrive unendo un cancelletto ad un colore esadecimale (esempio: #FFFFFF)
- border: stabilisce la presenza o l'assenza dei bordi attorno alla parte visibile relativa al nostro selettore. Solitamente la variabile viene formattata inserendo la dimensione desiderata del bordo, il tipo di bordo che si desidera e il colore di questo (1px solid #FFFFFF). Scrivendo solamente .border il codice verrà interpretato per tutti e quattro i bordi del selettore, nel caso volessimo invece solamente uno o due lati con i bordi dovremmo specificare quali utilizzando .border_top, .border_bottom, .border_left, .border_right. Vi rimando ad un breve tutorial che vi spiegherà i diversi tipi di bordi esistenti: Border Style.
- font-size: rappresenta la dimensione del testo stabilita dal nostro selettore. Le misure più utilizzate sono pixel (px) e punti (pt).
- display: none viene invece utilizzato quando si vuole nascondere o eliminare un elemento.Importante! Fate bene attenzione che tutte le proprietà dei vari selettori siano richiuse nelle parentesi graffe e separate tra di loro da un punto e virgola altrimenti queste andranno in conflitto non funzionando.
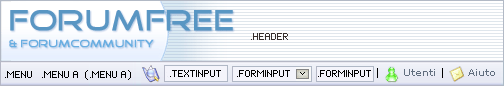
Ci occuperemo ora del Menù Utente. Innanzi tutto si tratta di quella barra sotto il logo dove sono presenti i dati personali dell'Utenza (Ovvero nickname, opzioni, esci, messaggi privati) e i form di ricerca. E' compreso nel blocco di codici del Menù anche un selettore riguardante l'header, ovvero quella parte che fa da sfondo e, nel caso sia impostato, da bordo al logo della Skin.
.header: come detto prima è il selettore che modifica lo sfondo e i bordi del logo. Se avete intenzione di utilizzare un logo centrato vi consiglio di eliminare l'immagine di background e di inserire come colore di sfondo lo stesso utilizzato per lo sfondo della skin e di settare i bordi a zero pixel.
.menu: in questo selettore andranno inserite tutte le modifiche riguardanti l'aspetto del menù utente, dall'immagine (o colore) di background al colore e alle dimensioni del testo.
.menu a:link, .menu a:visited, .menu a:active : selettore facoltativo. Serve a differenziare i link del menù da quelli del resto del forum. Sono specificati i link normali (a:link) i link attivi (a: active) e i link già visitati in precedenza (a:visited)
.menu a:hover: selettore facoltativo. Serve a differenziare il link del menù al passaggio del mouse da quelli del resto del forum.Importante! Ci sono diverse possibilità di aspetto riguardanti il menù. Impostando display:none ad alcuni selettori potremmo cambiare radicalmente l'aspetto del nostro menù utente, togliendo quelle parti che riteniamo antiestetiche. Tutte queste modifiche andranno inserite sotto al codice base del menù utente in modifica colori e stili..menu form {display: none} .menu img {display: none}
.menu img {display: none}
.menu_right {display: none} .menu_right {display: none}
.menu_right {display: none}
.menu select {display: none}
.menu input {display: none} .menu_right {display: none}
.menu_right {display: none}
L'ultima cosa che vi spiegherò sarà come fare il menù utente centrato. Come qui allo Skin Factory. Prima di tutto dovete capire che questo menù per visualizzarsi correttamente con Internet Explorer richiede obbligatoriamente che il logo sia impostato centrale. Con gli altri browser si vede perfettamente con qualsiasi impostazione diate al logo. Una volta specificato questo per ottenere il menù centrato inserite l'immagine di sfondo che volete, sistemate il colore, l'altezza e la ripetizione dello sfondo e il gioco è fatto!.menu {background-color:transparent; background-image: url(URL); background-position: top center; background-repeat: no-repeat; color: #HEX; font-weight: bold; height: XXpx; margin-left: auto; margin-right: auto; position: relative; text-align: center; width: XXpx; border:none}
Edited by . F r e e . - 1/3/2010, 18:26. -
dirty`.
User deleted
occhei, ho un altro problema ç_ç
come faccio per togliere l'immagine di sfondo azzurra sotto la barra nelle sezioni?
(occhei, l'immagine è questa):SPOILER (click to view). -
Menynt.
User deleted
Basta cambiare immagine al selettore .title.CODICE.title {background-image: url(IMMAGINE)}
Comunque linka il forum.. -
dirty`.
User deleted
x
ma se io non volessi mettere una immagine?. -
.
Se vuoi mettere semplicemente un colore puoi fare cosi (senza specificare l'immagine, ma solo il colore): CODICE.title {background-image: url(); background-color: #COLORE}
Comunque quella skin è un pò particolare, infatti ci sono dei selettori non molto usati che ti consiglio di cancellare perchè potrebbero interferire con il tuo .title:CODICE.main1 {background-image: url(http://img.forumfree.net/style_images/45/main1.gif); background-repeat: repeat-x}
.main2 {background-image: url(http://img.forumfree.net/style_images/45/main2.gif); background-repeat: no-repeat}
.main3 {background-image: url(http://img.forumfree.net/style_images/45/main3.gif); background-repeat: no-repeat; background-position: top right}
.main4 {background-image: url(http://img.forumfree.net/style_images/45/main4.gif); background-repeat: repeat-x; background-position: bottom}
.main5 {background-image: url(http://img.forumfree.net/style_images/45/main5.gif); background-repeat: no-repeat; background-position: bottom left}
.main6 {background-image: url(http://img.forumfree.net/style_images/45/main6.gif); background-repeat: no-repeat; background-position: bottom right}
.main1 .title {color: #FFF}
E al posto di questi:CODICE.main1 .title a:link, .main1 .title a:visited, .foot a:link, .foot a:visited {color: #FFF; text-decoration: underline}
.main1 .title a:hover, .foot a:hover {color: #CAE4FF}
Inserisci questi:CODICE.title a:link, .title a:visited, .foot a:link, .foot a:visited {color: #FFF; text-decoration: underline}
.title a:hover, .foot a:hover {color: #CAE4FF}
. -
dirty`.
User deleted
bene, ora vedo, comunque la rpima modifica l'avevo già fatta! Grazie di avere tanta pazienza ♥
grazie, così è perfetto ♥. -
.
Ok. Comunque figurati, per così poco ^^ . -
dirty`.
User deleted
SPOILER (click to view)non è detto che sia finito qua xd. -
Menynt.
User deleted
CITAZIONE (. F r e e . @ 9/7/2009, 20:17)Se vuoi mettere semplicemente un colore puoi fare cosi (senza specificare l'immagine, ma solo il colore):CODICE.title {background-image: url(); background-color: #COLORE}
Comunque quella skin è un pò particolare, infatti ci sono dei selettori non molto usati che ti consiglio di cancellare perchè potrebbero interferire con il tuo .title:CODICE.main1 {background-image: url(http://img.forumfree.net/style_images/45/main1.gif); background-repeat: repeat-x}
.main2 {background-image: url(http://img.forumfree.net/style_images/45/main2.gif); background-repeat: no-repeat}
.main3 {background-image: url(http://img.forumfree.net/style_images/45/main3.gif); background-repeat: no-repeat; background-position: top right}
.main4 {background-image: url(http://img.forumfree.net/style_images/45/main4.gif); background-repeat: repeat-x; background-position: bottom}
.main5 {background-image: url(http://img.forumfree.net/style_images/45/main5.gif); background-repeat: no-repeat; background-position: bottom left}
.main6 {background-image: url(http://img.forumfree.net/style_images/45/main6.gif); background-repeat: no-repeat; background-position: bottom right}
.main1 .title {color: #FFF}
E al posto di questi:CODICE.main1 .title a:link, .main1 .title a:visited, .foot a:link, .foot a:visited {color: #FFF; text-decoration: underline}
.main1 .title a:hover, .foot a:hover {color: #CAE4FF}
Inserisci questi:CODICE.title a:link, .title a:visited, .foot a:link, .foot a:visited {color: #FFF; text-decoration: underline}
.title a:hover, .foot a:hover {color: #CAE4FF}
Effettivamente volevo che linkasse il forum proprio per questo XDD.
. -
dirty`.
User deleted
scusate di nuovo ..
nella mia skin di impostazione, diciamo così, la base, c'èCODICE.header_width
cosa ci faccio? o-ò. -
Dadz.
User deleted
E' il selettore dell'header, logo e menu compreso.
Se usi le parentesi graffe e inserisci i valori, puoi ottenere quello che vuoi anche se molti valori sono filtrati.CODICE.header_width {width: 80%}
Da la larghezza dell'80% della pagina, ad esempio.. -
dirty`.
User deleted
ah, ho capito! grazie!
un altro problema ancora ç_ç
metto questo codice:CODICE/* BARRA UTENTE */
.header_width {width: 80%; background-color: #E2E2E2; border: 0; border-bottom: 0}
.menu {height: 30px; background-image: display-none; background-color: #F7F584; color: #424242}
.menu a:link, .menu a:visited, .menu a:active: {color: #424242; font-weight:bold}
.menu a:hover: {color: f7f584; cursor: crosshair; font-variant: small-caps}
però mi si visualizza come prima!. -
.
Per avere più libertà nel modificarel'header, lavora sul selettore .header. Come ha detto Dadz prima purtroppo molti parametri nel .header_width sono filtrati, così dovresti riuscire: CODICE.header {background-color: #E2E2E2; border: 0}
Nel .header_width ti conviene specificare solo la larghezza (o almeno io faccio sempre così) :sisi. -
dirty`.
User deleted
occhei, grazie tante. . -
dirty`.
User deleted
scusatemi.. son sempre io ^^'
ala fine di questo tutorial il risultato dentro la sezione è così:SPOILER (click to view)
perchè mi viene così tutto doppio? **
e poi perchè i link dell'autore e dell'ultimo messaggio non è modificato il colore? ah, il codice è questo:SPOILER (click to view)CODICEbody {background-color: #D19CD5; font-family: verdana, tahoma, georgia; font-size: 12pt; color: #333332}
table, div {font-size: 10px; color: #333332; font-family: verdana; letter-spacing: -1px; line-spacing: 0}
a:link, a:visited, a:active {color: #333332; text-decoration: none}
a:hover {color: #333332; font-variant: small-caps}
/* SCRITTE ESTERNE */
.nav {font-family: georgia; font-style: italic; font-weight: bold; font-size: 11pt; font-color: #333332; line-height: 150%}
.nav a:link, .nav a:visited {color: #333332}
.nav a:hover {color: #F7F584; font-variant: small-caps}
/* DIMENSIONI FORUM */
.skin_tbl_width, .skin_tbl, .header_width {width: 90%}
.stats .border {width: 90%}
/* COLORI LISTA UTENTI ATTIVI */
.amministratore {color: #3600FF; font-weight: bold}
.moderatore {color: #24FF00; font-weight: bold}
.utente {color: #00FCFF}
.daconvalidare {color: #000}
.gruppo1 {color: #FF00FC; font-weight: bold}
.gruppo2 {color: #FF7800; font-weight: bold}
.gruppo3 {color: #00FFC0; font-weight: bold}
.gruppo4 {color: #FF0000; font-weight: bold}
.gruppo5 {color: #4800FF; font-weight: bold}
.gruppo6 {color: #FFB56A; font-weight: bold}
/* BARRA ATTORNO AL FORUM */
.mtitle {font-family: verdana; padding-top: 4px; text-align: right; font-size: 10pt; letter-spacing: 2px; color: #2B2B2B; font-variant: small-caps}
.mback {height: 33px}
.mback_center {background-image: url(http://i27.tinypic.com/otm9lz.jpg); background-repeat: repeat-x}
.mback_left: {width: 30px; background-image: url(http://i26.tinypic.com/35hmss1.jpg); background-repeat: no-repeat; background-position:bottom}
.mleft_top {width: 30px; background-image: url(http://i28.tinypic.com/9lk5zp.jpg); background-repeat: no-repeat}
.mleft_bottom {width: 30px; background-image: url(http://i25.tinypic.com/15evlft.jpg); background-position: top right; background-repeat: no-repeat}
.mleft, .sep_left {width: 30px; background-position: left; background-image: url(http://i28.tinypic.com/28hlvub.jpg); background-repeat: repeat-y}
.mback_right: {width: 30px; background-image: url(http://i32.tinypic.com/2ihbbfc.jpg); background-repeat: no-repeat}
.mright_top {width: 31px; background-image: url(http://i25.tinypic.com/hsrub5.jpg); background-repeat: no-repeat}
.mright, .sep_right {width: 31px; background-position: left; background-image: url(http://i27.tinypic.com/cqna1.jpg); background-repeat: repeat-y}
.mright_bottom {width: 31px; background-image: url(http://i31.tinypic.com/dwsze9.jpg); background-position: top left; background-repeat: no-repeat}
.msub {height: 28px; background-image: url(http://i28.tinypic.com/27ysrrp.jpg); background-repeat: repeat-x}
.msub_center: {background-image: url(http://i28.tinypic.com/27ysrrp.jpg); background-position: top; background-repeat: repeat-x}
.minus, .plus {display: none}
/* BARRA UTENTE */
.header_width {width: 80%}
.header {background-color: #E2E2E2; border: 0; border-bottom: 0}
.menu {height: 30px; background-image: url(http://i31.tinypic.com/j5fqfb.jpg); background-color: none; color: #424242;
background-position: top center; background-repeat: no-repeat; color: #424242; font-weight: bold;
height: 35px; margin-left: auto; margin-right: auto; position: relative; text-align: center; width: 425px;
border:none}
.menu a:link, .menu a:visited {color: #424242; font-weight:bold}
.menu form {display: none}
/* SEZIONI FORUM */
.topic .mainbg, .msg .mainbg, #board} .mainbg {background-color: #E2E2E2}
.mainbg, .post .mainbg {background-color: #E2E2E2}
.title {font-family: verdana; padding-top: 4px; text-align: right; font-size: 10pt; letter-spacing: -1px; color: #515150; background-color: #E2E2E2}
.main1 .title a:link, .main1 .title a:visited, .foot a:link, .foot a:visited {color: #FFF; text-decoration: underline}
.main1 .title a:hover, .foot a:hover {color: #CAE4FF}
.ww, .xx, .yy, .zz {background-color: #E2E2E2}
.aa, .bb, .cc {background-color: #E2E2E2}
.xx a:link, .xx a:visited, .forum .zz a:link, .forum .zz a:visited {color: #1C73B6}
.xx a:hover, .forum .zz a:hover {color: #000}
.web {font-family: georgia; font-style: italic; font-weight: bold; font-size: 11pt; font-color: #333332; line-height: 150%}
.web a:link {color: #333332}
.web a:visited {color: #333332}
.web a:hover {color: #333332; font-variant: small-caps}
.desc {font-size: 8pt; font-family: verdana; color: #5C5C5A; font-style: line-throught}
.foot {display: none}
.forum, .darkbar {height: 23px; padding-top: 0; font-weight: bold; color: #FFF}
/* STATISTICHE */
.stats .title2 {height: 30px; border-bottom: 1px solid #F1F1F1; background-image: url(http://i29.tinypic.com/wspcf7.jpg); background-repeat: repeat-x; background-position: bottom; background-color: #hex; letter-spacing: -2px; font-family: georgia; font-weight: bold; font-style: italic; font-size: 12pt; color: #333332}
.sunbar {height: 25px; font-family: georgia; font-weight: bold; font-style: italic; font-size: 9.5pt; color: #515150; background-color: #F1F1F1; text-align: center; border: 1px solid #F1F1F1; border-bottom: 0}
.stats .ww {background-color: #F1F1F1; text-align: center}
.stats .aa {background-color: #F1F1F1}
.highlight {color: #333332}
/* LINK MOD */
.highlight a:link, .highlight a:visited, .highlight a:active {display: block; padding: 5px; font-size: 8pt; text-align: center; background-color: #D4E2BF; border: 1px solid #9EC55E; color: #3C3C3C; text-decoration: none}
.highlight a:hover {background-color: #F0F5FA; border: 1px solid #C2CFDF}
/* DISCUSSIONE */
.left_top, .right_top {height: 30px; color: #3333332; background-color: #E2E2E2; border: 1px solid #E2E2E2; border-bottom: 1 px solid #F7F584}
.nick {font-size: 11px; font-weight: bold; color: #900}
.nick a:link, .nick a:visited, .nick a:active {font-size: 12px; text-decoration: underline}
.left, .right {background-color: #E2E2E2}
.left_bottom, .right_bottom {height: 30px; color: #3333332; background-color: #E2E2E2e; border: 1px solid #E2E2E2; border-bottom: 1 px solid #F7F584}
.color {font-size: 12px; line-height: 160%; background-color: #E2E2E2; color: #3333332; font-family: verdana; letter-spacing: -1px}
.color a:link, .color a:visited, .color a:active {text-decoration: underline}
#quote {background-image: url(http://img.forumfree.net/style_images/37/quote.gif); background-position: right top; background-repeat: no-repeat; background-color: #FAFCFE; border: 1px dotted #8CBA41; border-left: 4px solid #8CBA41; border-top: 0; margin: 0 auto 8px auto; padding: 4px; padding-top: 14px; font-size: 8pt; color: #5B7E4C}
#code {background-image: url(http://img.forumfree.net/style_images/37/code.gif); background-position: right top; background-repeat: no-repeat; background-color: #FAFCFE; border: 1px dotted #986265; border-top: 0; margin: 0 auto 0 auto; width: 98%; padding: 4px; padding-top: 14px; font-size: 8pt; font-family: courier, courier new, verdana, arial; color: #986265}
hr {color: #9CA4AE}
.fancyborder {background-color: #F7F7F7; border: #DDD 1px solid}
.edit {font-size: 9px; color: #9DBD6C}
.bottomborder {border-bottom: #666 dashed 1px}
.signature {color: #304459; font-size: 10px; line-height: 150%}
.right_bottom table {color: #3A4F6C}
.right_bottom * a:link, .right_bottom * a:visited, .right_bottom * a:active {text-decoration: none}
.sep {height: 5px; background-color: #F7F584; border-left: none; border-right: none}
#end .title {border-bottom: 0; background-image: url(http://img.forumfree.net/style_images/37/postsub.gif); background-color: #E3E3E3}
#end .title a:link, #end .title a:visited, #end .title a:active {color: #507318; text-decoration: none}
#end .title a:hover {color: #4D6A8A}
/* MESSENGER */
.msg_main {background-color: #F5F5F5; line-height: 150%}
.msg .darkbar {height: 26px; background-image: url(http://img.forumfree.net/style_images/37/tile_sub.gif); background-repeat: repeat-x; background-color: #DFE2E4; border-bottom: 1px solid #9CA4AE; color: #3A566C; font-weight: bold; letter-spacing: 1px; margin: 0; padding: 5px}
.darkbar, .row2 {background-image: url(http://img.forumfree.net/style_images/37/titlefoot.gif); background-repeat: repeat-x; background-color: #FFF; border-bottom: 4px solid #8CBA41; font-weight: bold; color: #3C3C3C; letter-spacing: 1px; margin: 0; padding: 7px}
.row1 {background-color: #DFE8CE}
.row3 {border: 1px solid #9EC55E; background-color: #F5F9F0}
.title3 {background-color: #D1E0BA; border-bottom: 1px solid #9CA4AE; font-weight: bold; letter-spacing: 1px; margin: 0; padding: 5px}
#end .title3 {border: 0; border-top: 1px solid #9CA4AE}
.msg .nick a:link, .msg .nick a:visited, .msg .nick a:active {text-decoration: none}
.msg .details p {color: #9CA4AE; line-height: 150%}
.alert {background-color: #F4E7EA; border: 1px solid #986265; color: #986265; padding-left: 1px; padding-right: 1px}
.info {background-color: #F0F5FA; border: 1px solid #C2CFDF; color: #3C3C3C; padding-left: 1px; padding-right: 1px}
.pagetitle, .pagetitle a:hover {font-weight: bold; font-size: 18px; color: #9CA4AE; line-height: 120%; letter-spacing: -1px}
/* PROFILO UTENTI */
.profile .row1 {background-color: #D8E3C4}
.profile .title2 {border-top: 1px solid #9CA4AE}
.title2 {height: 28px; background-image: url(http://img.forumfree.net/style_images/37/cat_title.gif); background-repeat: repeat-x; background-color: #7AA82F; border-bottom: 1px solid #9CA4AE; color: #000; font-size: 12px; font-weight: bold}
.title2 a:hover {color: #3C3C3C; text-decoration: none}
.profile .bottomborder {border-bottom: 1px solid #FFF}
/* INPUT */
.textinput {border: 1px solid #707070; background-color: #EBEBEB; font-size: 11px; color: #000; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.menu .textinput {background-color: #F2F2F2}
.forminput {border: 1px solid #323232; background-image: url(http://img.forumfree.net/style_images/37/button.gif); background-repeat: repeat-x; background-color: #FEFEFE; color: #000; font-size: 10px; color: #000; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.input {border: 1px solid #707070; background-color: #D1E0BA; font-size: 10px; color: #000; font-family: verdana, helvetica, sans-serif; vertical-align: middle}
.codebuttons {border: 1px solid #3A587C; background-image: url(http://img.forumfree.net/style_images/37/button2.gif); background-repeat: repeat-x; background-color: #D1E0BA; font-size: 10px; color: #000; font-family: verdana, helvetica, sans-serif; vertical-align: middle}.
Skinning for Dummies [lezione 2]Sezioni Forum e Barra utente |



