-
Mezmerized.
User deleted
In questa prima lezione ci occuperemo della parte principale e più importante della Skin, la Barra attorno al forum. Innanzi tutto, per coloro che per la prima volta si avvicinano al mondo dello Skinning, per barra intorno al forum si intende quella cornice grafica che racchiude le sezioni del nostro forum, e che serve a determinare l'originalità e la bellezza della nostra skin.
Bisogna inoltre dire che esistono due tipi di skin, quelli che hanno la barra attorno al forum che circonda completamente le sezioni (esempio) oppure che hanno solamente la barra superiore (esempio) e talvolta anche quella inferiore.
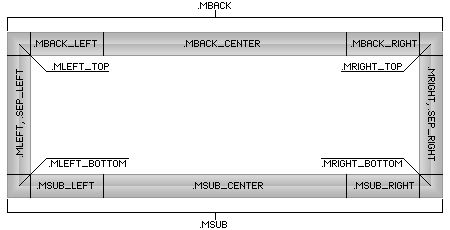
La barra attorno al forum è composta dai seguenti selettori:
.mback: definisce l'altezza (height) della parte superiore della barra e il suo sfondo totale (che molte volte viene lasciato trasparente) e permette la possibilità di inserire dei bordi direttamente tramite il codice senza doverli inserire sull'immagine.
.mback_left: rappresenta la parte superiore sinistra della barra attorno al forum. E' molto importante perchè permette di aggiungere delle decorazioni superiori laterali di grande effetto. Solitamente non viene impostata nessuna ripetizione all'immagine (repeat-none)
.mback_center: è la parte centrale della nostra barra, in cui appare il testo delle sezioni e delle discussioni. Viene solitamente impostata con una ripetizione orizzontale (repeat-x) dell'immagine di sfondo in modo che la skin sia adattabile a tutte le risoluzioni.
.mback_right: rappresenta la parte superiore destra della barra attorno al forum. E' molto importante perchè permette di aggiungere delle decorazioni superiori laterali di grande effetto. Si usa inserire un'immagine specchiata del .mback_left. Solitamente non viene impostata nessuna ripetizione all'immagine (repeat-none)
.msub: definisce l'altezza (height) della parte inferiore della barra e il suo sfondo totale (che molte volte viene lasciato trasparente) e permette la possibilità di inserire dei bordi direttamente tramite il codice senza doverli inserire sull'immagine.
.msub_left: ha la stessa funzione del .mback_left solo che applicata alla parte inferiore sinistra della barra. Molte volte questo selettore viene eliminato per evitare di appesantire troppo la grafica della Skin.
.msub_center: ha la stessa funzione di .mback_center. Solitamente in molte skin è l'unico selettore inferiore usato.
.msub_right: ha la stessa funzione del .mback_right solo che applicata alla parte inferiore destra della barra. Molte volte questo selettore viene eliminato per evitare di appesantire troppo la grafica della Skin.
.mleft_top: indica l'angolo in alto a sinistra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mright_top: indica l'angolo in alto a destra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mleft_bottom: indica l'angolo in basso a sinistra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mright_bottom: indica l'angolo in basso a sinistra della nostra barra intorno al forum. Non viene impostata nessuna ripetizione (repeat-none). E' un selettore che viene usato esclusivamente nei casi in cui si decida di fare una grafica che circondi completamente le sezioni del forum.
.mleft, .sep_left: rappresenta il bordo laterle sinistro della skin. L'immagine di sfondo viene impostata solitamente con una ripetizione verticale (repeat-y). Serve a definire la larghezza (widht) delle barre laterai e delle varie immagini degli angoli sinistri.
.mright, .sep_right: rappresenta il bordo laterle destro della skin. L'immagine di sfondo viene impostata solitamente con una ripetizione verticale (repeat-y). Serve a definire la larghezza (widht) delle barre laterai e delle varie immagini degli angoli destri. Importante! La scelta dei colori da usare è fondamentale per una buona riuscita di una skin. Spesso i colori che avevate in mente a Skin Completa finiscono per "cozzare" tra di loro in maniera terribile, rovinandovi ore ed ore di lavoro. Per risolvere questo problema ecco alcuni consigli utili:
Importante! La scelta dei colori da usare è fondamentale per una buona riuscita di una skin. Spesso i colori che avevate in mente a Skin Completa finiscono per "cozzare" tra di loro in maniera terribile, rovinandovi ore ed ore di lavoro. Per risolvere questo problema ecco alcuni consigli utili:
- Fate un giro su Colour Lovers per vedere se riuscite a trovare una palette di colori che vi soddisfi a pieno e non risulti fastidiosa alla vista.
- Mai usare colori troppo accesi. Se sono troppo luminosi danno fastidio alla vista quindi puntate sulle tonalità pastello. Se proprio dovete usarli fatelo con moderazione.
- Usate pure i colori complementari ma fate in modo di non sceglierli troppo contrastanti (ad esempio rosso-blu) nè troppo poco differenziati (giallo-bianco). Oltre ad essere fastidiosi per la vista sono anche poco leggibili.
- Evitate colori assoluti come bianco e nero. E' preferibile usare una tonalità di bianco sporco o una di grigio scuro/blu scuro. Rendono la skin più leggibile.
- Evitate di creare una barra con più di 3 colori. Si alle sfumature dei colori scelti.
Apprese queste nozioni di base iniziamo con la creazione della nostra skin. Per la creazione della grafica della barra vi consiglio di seguire i nostri tutorial, utilissimi per chi è alle prime armi:
Creare una Barra per Skin [II]; Creare una Barra per Skin [IIIb]; Creare una Barra per Skin [IV]; Creare una Barra per Skin [V]; Creare una Barra per Skin [VI]; Creare una Barra per Skin [VII]; Creare una Barra per Skin [VIII]; Creare una Barra per Skin [IX].Importante! Fate molta attenzione che l'altezza (height) di tutti e tre i pezzi di barra finale sia la stessa e controllate attentamente di non aver lasciato pezzi trasparenti ai lati prima di salvare il tutto.
Ora, dopo aver creato il forum dove costruire la vostra skin, andate nel pannello di amministrazione e selezionate la voce "Modifica Skin" e impostate la iCG Station come base su cui lavorare. Dopo aver salvato le modifiche passate alla "Modifica di Colori e Stili" e preparatevi a lavorare. Innanzi tutto scorrete verso il basso fino a trovare la parte riguardante la barra attorno al forum (non preoccupatevi le varie parti del CSS sono divise in blocchi per facilitarvi il lavoro).
Come potete bene osservare vi ritroverete davanti ai selettori css che sono stati spiegati all'inizio di questa lezione. Ora vi spiegherò come modificarli efficacemente e in breve tempo cercando di aiutarvi ad evitare di compiere gli errori classici che si possono riscontrare nella prima creazione di una skin. Ci concentremo soprattutto sulla parte superiore della barra, poichè una volta aver imparato a modificare quella tutto il resto sarà un gioco da ragazzi!Importante! Questa sarà la parte del codice che ci apprestiamo a modificare!
.mback {height: XXpx; background-image: none}
.mback_left {width: XXpx; background-image: url(URL); background-repeat: no-repeat; background-position: bottom}
.mback_center {background-image: url(URL); background-repeat: repeat-x; background-position: bottom}
.mback_right {width: XXpx; background-image: url(URL); background-repeat: no-repeat; background-position: bottom}
Le nozioni di base che ci serve sapere sono le seguenti:
- height: rappresenta l'altezza della totalità barra che vogliamo inserire. Dobbiamo controllare accuratamente le dimensioni. Bisogna sempre ricordarsi di esprimerla in pixel (px) poichè alcuni browser potrebbero non leggere esattamente l'altezza se espressa solamente nei valori numerici.
- width: rappresenza la lunghezza che vogliamo impostare alla parte sinistra/destra della nostra skin. Anche questo valore va espresso in pixel.
- background-image: url(URL): è il nostro richiamo all'immagine hostata sul web che vogliamo appaia in quella parte di codice. L'inirizzo va inserito tra le parentesi tonde, nella sua interezza.
- background-repeat: imposta il tipo di ripetizione dell'immagine di sfondo. Esistono 4 tipi di ripetizione possibile e sono: repeat (l'immagine si ripete sia orizzontalmente che verticalmente), repeat-none (non viene impostato nessun tipo di ripetizione), repeat-x (ripetizione orizzontale), repeat-y (ripetizione verticale).Importante! Vi sarete accorti che esiste un selettore che non vi ho spiegato, sto parlando di .mtitle. Questo selettore rappresenta il titolo delle sezioni del forum e ai fini della skin può essere lasciato quasi completamente invariato. L'unica modifica che si ritiene necessaria fare è provvedere a cambiare il colore del testo (color: #hex) al suo interno.
Edited by . F r e e . - 30/8/2010, 14:27. -
sajo.
User deleted
Spiegato veramente bene^^ . -
Shiro`.
User deleted
Quindi io nella Skin devo toccare solo gli .mback (left e right), gli .msub (left e right) ma per invece il .mback senza left ne right, devo mettere solo l'altezza giusto? GraziaH spiegata da Dio . -
Shiro`.
User deleted
Però ho già un problema ç___ç
Il Forum è questo, se lo considerate Spam cancellate il link. Il punto è che io ho fatto i 3 .mback, li ho messi, ma sono distanziati dal resto della skin (dalla parte con le sezioni), come faccio a farli più vicini?. -
.
dovresti mettere il background-position a top invece che bottom. E poi controllare le immagini, sicuro che il file sotto non abbia lasciato degli spazi? . -
Shiro`.
User deleted
Nono, o comunque anche se ci fosse non dovrebbe essercene così tanto. Provo a mettere top
Si l'ho modificata ed ora è diverso, c'è molto meno spazio.. Dovrei capire come toglierlo del tutto. Grazie Juuna. -
.
appunto, controlla l'immagine, io aprendola vedo che la forma sta centrale e il resto è trasparente, per togliere lo spazio, la barra deve toccare il fondo: 
purtroppo lo spazio che lasci viene calcolato nelle immagini e dove c'è la trasparenza è come se ci fosse comunque qualcosa ^^
. -
iPod !.
User deleted
spiegato bene ma unico problema .... non ci sono tutorial per psp ç_______ç ? . -
.
già...Anche io ho psp e non so bene come fare . -
.
pero' una cosa: ~ s i l v e r ha messo, nella sua Sunday Morning, una barra diversa nella tag da quella che si trova attorno alle sezioni. come ha fatto? . -
Dadz.
User deleted
Devi anteporre ai selettori mback, mleft etc... la classe .tag
Ecco un esempio:CODICE.tag .mback {}. -
.
Alcuni tutorial linkati qui sono riservati... peccato!
Comunque ottima guida grazie.. -
.
Verranno presto rimpiazzati con altri più attuali e per diversi programmi di grafica =) Intanto ci scusiamo per il disagio. . -
dirty`.
User deleted
scusatemi.. dopo questo tutorial, la skin è così:
x
(cancellate se ritenete spam)
il codice è questo:CODICE/* BARRA ATTORNO AL FORUM */
.mtitle {padding-top: 4px; text-align: center; font-weight: bold; font-size: 10pt; color: #666}
.mback {height: 32px; background-repeat: repeat-x; background-color: #FFF}
.mleft_top {width: 30px; background-image: url(http://i32.tinypic.com/344uwbd.jpg); background-repeat: no-repeat}
.mback_center: {width: 30px; background-image: url(http://i25.tinypic.com/fx6wj7.jpg); background-repeat: no-repeat}
.mback_left: {width: 30px; background-image: url(http://i31.tinypic.com/jr9189.jpg); background-repeat: no-repeat}
.mback_right: {width: 30px; background-image: url(http://i31.tinypic.com/jr9189.jpg); background-repeat: no-repeat}
.mleft_bottom {width: 30px; background-image: url(http://i29.tinypic.com/2udwf0o.jpg)}
.mright_top {width: 31px; background-image: url(http://i31.tinypic.com/70cjd3.jpg); background-repeat: no-repeat}
.mright, .sep_right {width: 15px; background-position: left; background-image: url(http://img.forumfree.net/style_images/45/mright.gif); background-repeat: repeat-y}
.mright_bottom {width: 31px; background-image: url(http://i30.tinypic.com/14shvk.jpg)}
.msub {height: 15px; background-image: url(http://img.forumfree.net/style_images/45/msub.gif); background-repeat: repeat-x}
.msub_center: {width: 31px; background-image: url(http://i29.tinypic.com/j94gsx.jpg}
.minus, .plus {display: none}
.plus {display: none}
.minus {display:none}
cos'ho sbagliato? ç_ç. -
.
Mancano alcuni selettori come il .mleft, .sep_left, e alcune immagini sono della skin precedente (https://img.forumfree.net/style_images/45/mright.gif).
Comunque ho messo un pò a posto il codice, per qualunque altro problema non esitare a chiedere ^^CODICE.mtitle {padding-top: 4px; text-align: center; font-weight: bold; font-size: 10pt; color: #666}
.mback {height: 33px}
.mback_center {background-image: url(http://i25.tinypic.com/fx6wj7.jpg); background-repeat: repeat-x}
.mback_left: {width: 30px; background-image: url(http://i31.tinypic.com/jr9189.jpg); background-repeat: no-repeat; background-position:bottom}
.mleft_top {width: 30px; background-image: url(http://i32.tinypic.com/344uwbd.jpg); background-repeat: no-repeat}
.mleft_bottom {width: 30px; background-image: url(http://i29.tinypic.com/2udwf0o.jpg); background-position: top right; background-repeat: no-repeat}
.mback_right: {width: 30px; background-image: url(http://i31.tinypic.com/jr9189.jpg); background-repeat: no-repeat}
.mright_top {width: 31px; background-image: url(http://i31.tinypic.com/70cjd3.jpg); background-repeat: no-repeat}
.mright, .sep_right {width: 15px; background-position: left; background-image: url(http://img.forumfree.net/style_images/45/mright.gif); background-repeat: repeat-y}
.mright_bottom {width: 31px; background-image: url(http://i30.tinypic.com/14shvk.jpg); background-position: top left; background-repeat: no-repeat}
.msub {height: 15px; background-image: url(http://i29.tinypic.com/j94gsx.jpg); background-repeat: repeat-x}
.msub_center: {background-image: url(http://i29.tinypic.com/j94gsx.jpg); background-position: top; background-repeat: repeat-x}
.minus, .plus {display: none}.
Skinning for Dummies [lezione 1]La Barra attorno al Forum |