-
.
Creare una preview completa per skin.
Tutorial interamente realizzato da me, vietato copiarlo parzialmente o in totale senza il mio consenso e spacciarlo per proprio. Relizzato in esclusiva per lo Skin Factory. Questo tutorial serve solo da esempio e da guida su come realizzare le preview, sarebbe gradita la personalizzazione per evitare di fare mille preview uguali a quella dell'esempio.
Come tutti sappiamo, oramai creare semplicemente la barra non basta più. I tutorial sono utilissimi da seguire per personalizzare quella parte, ma è sempre bene creare una preview completa di tutto per stabilire in anticipo come fare la nostra skin in tutti i dettagli, per poi farla vedere e farsi consigliare.
Prima di tutto dobbiamo avere bene in chiaro che tipo di skin vogliamo. Se vogliamo una skin più o meno professionale, con barra semplice o a cornice, se vogliamo il container e come lo vogliamo e, naturalmente, i colori.
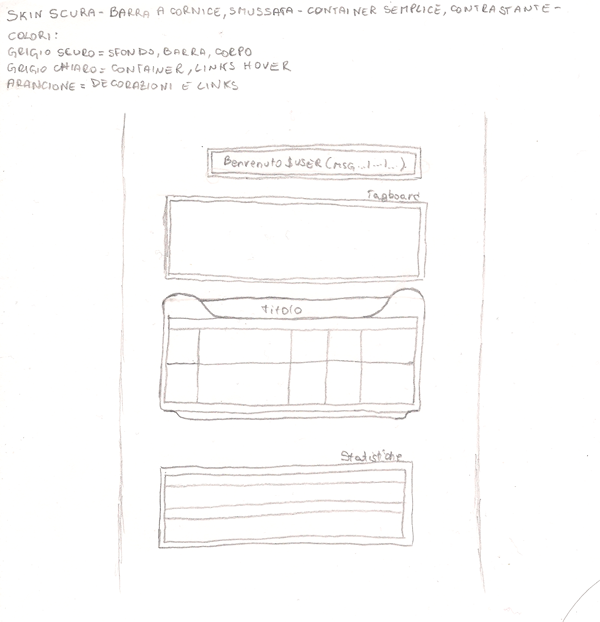
Prendete un pezzo di carta (sì avete capito bene =D) e cominciate a scrivere che tipo di skin volete. Dopo di che cominciate a ragionare sulla skin, magari ascoltando una bella canzone. Poi comincate a buttare giù una bozza con la matita, così potete cancellare gli eventuali errori. Se la preview vi convince potete cominciare a montarla. Ricordatevi di scrivervi anche i colori degli elementi.
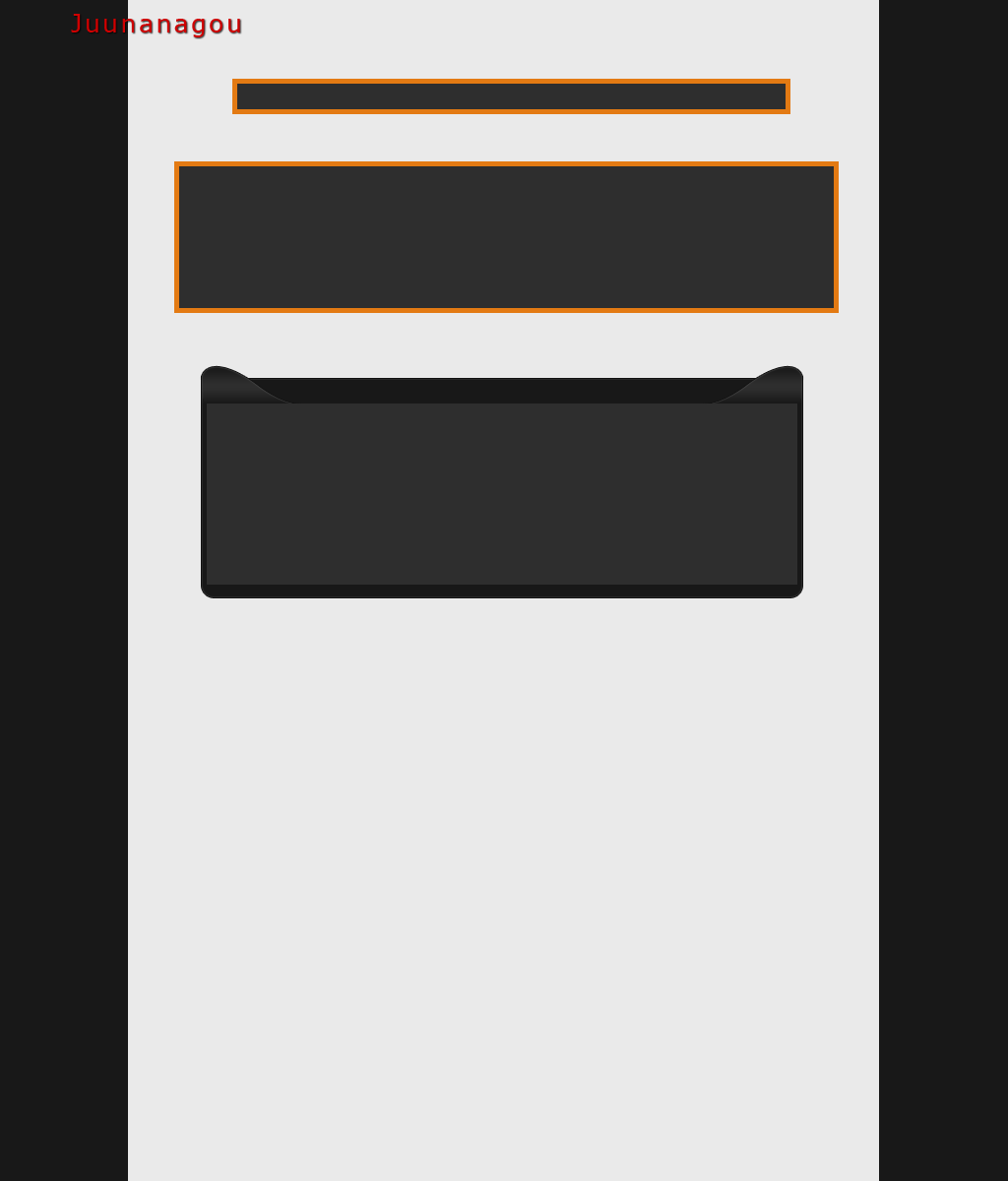
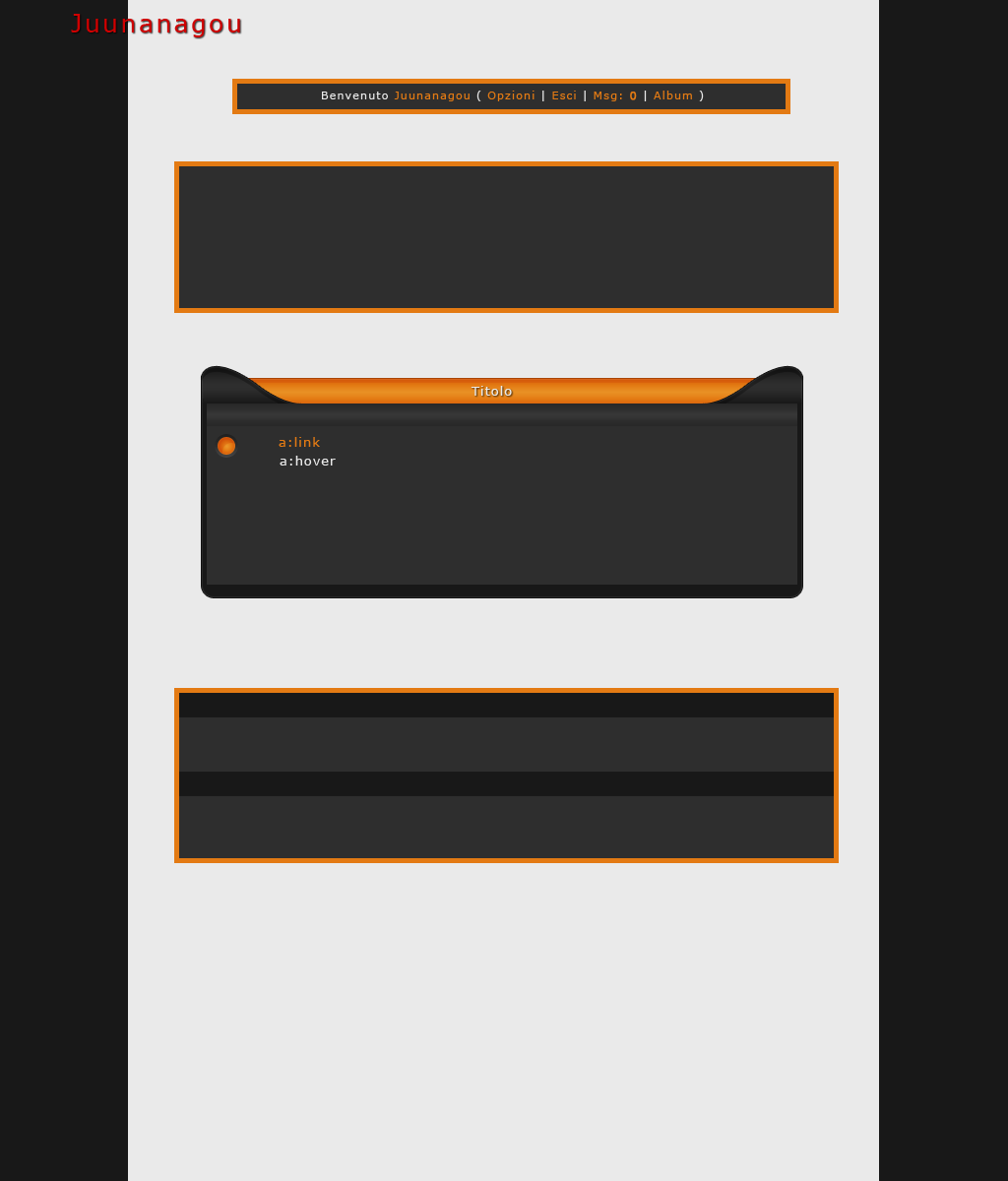
Questo è il risultato che cercheremo di ottenere:SPOILER (clicca per visualizzare)
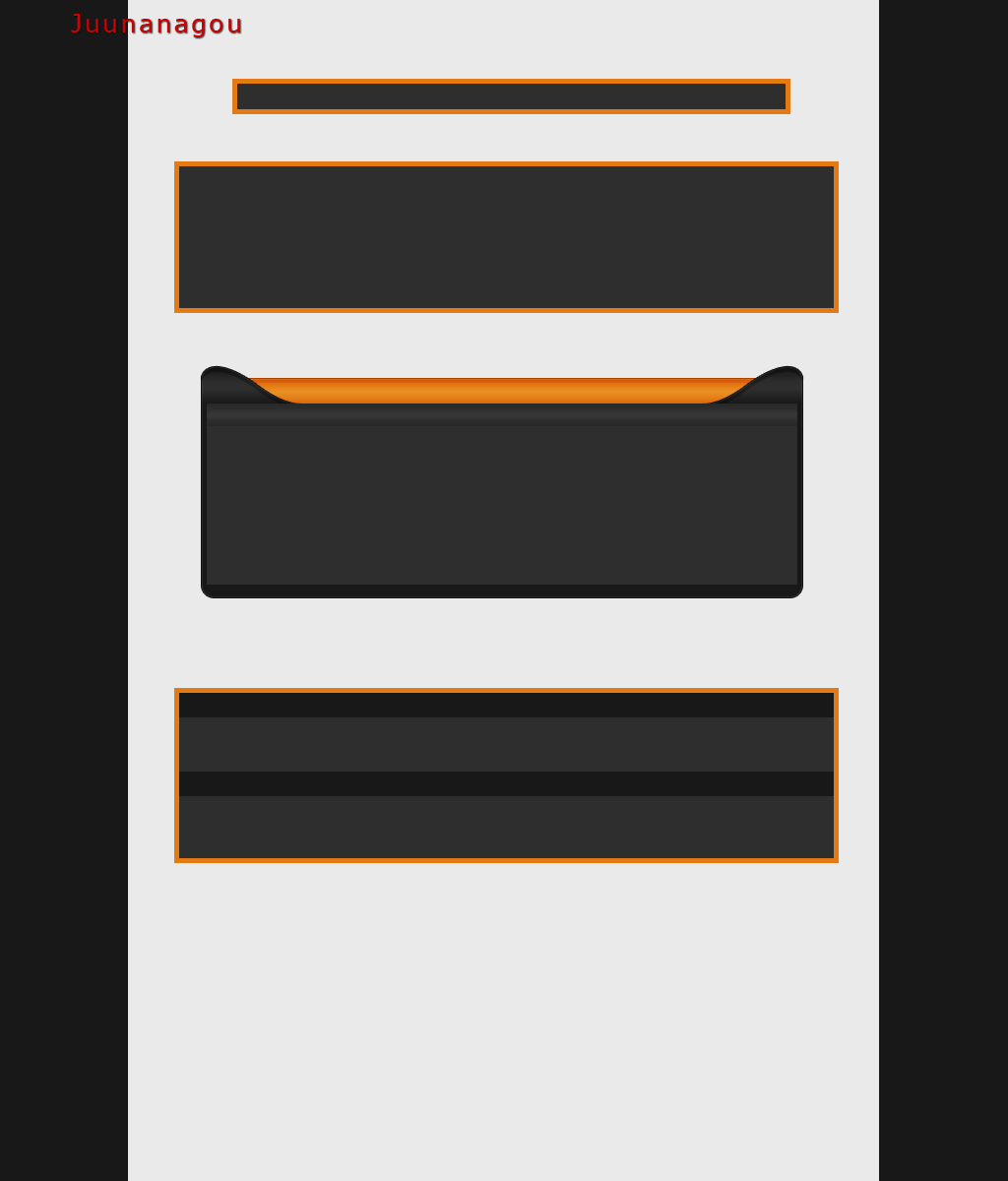
Ora potete aprire photoshop. Create un nuovo documento 1024x1200px circa. Riempite col colore dello sfondo che avete scelto. Ora con lo strumento selezione rettangolare fate una selezione di quello che sarà il vostro container e riempite un nuovo livello, chiamato container, del colore che preferite:SPOILER (clicca per visualizzare)
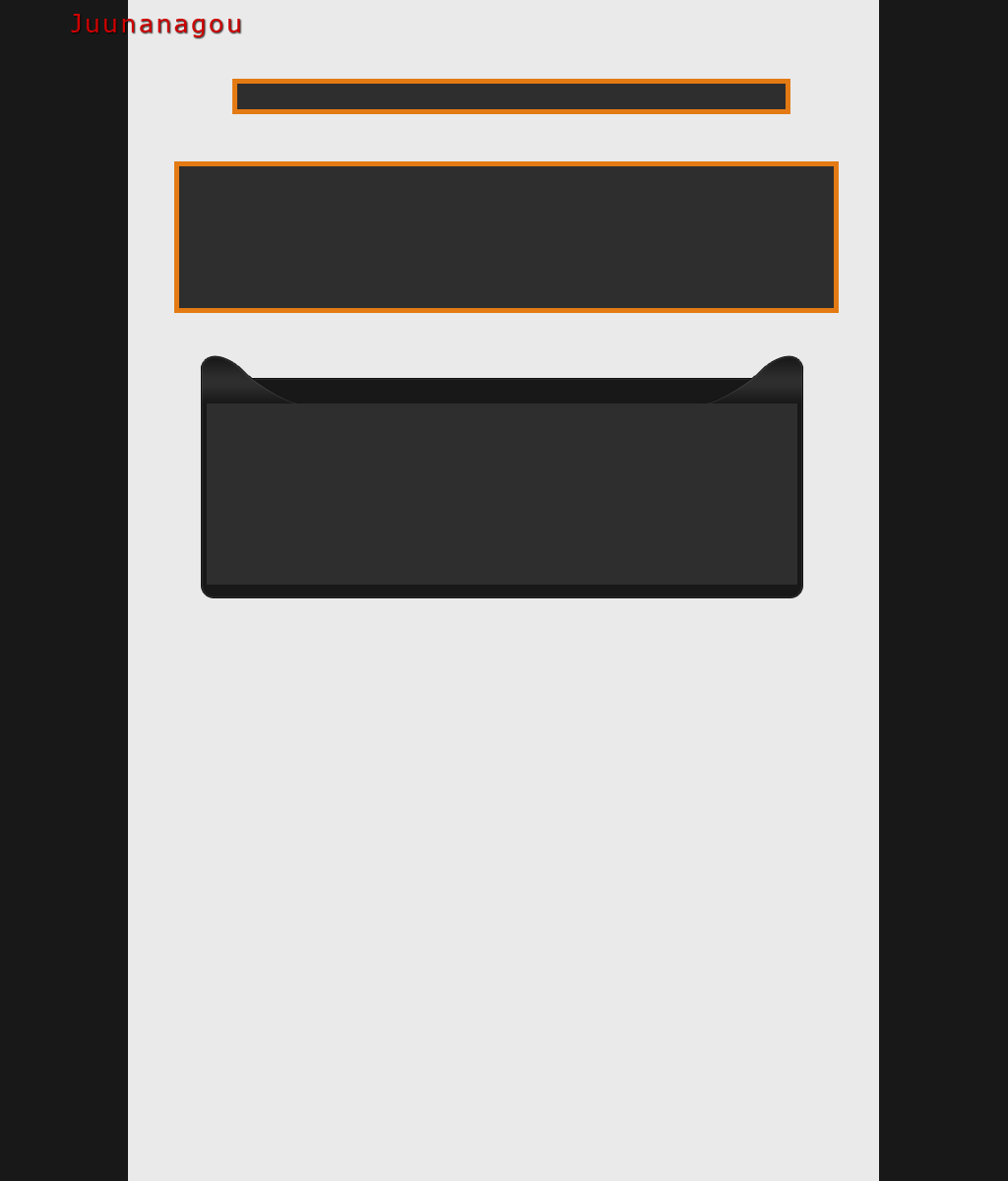
Cominciamo col menù utente, che è la parte più semplice. Prendete la selezione rettangolare e create una selezione, piuttosto grande, leggermente più grossa del menù utente effettivo e su un nuovo livello, chiamato menù, riempitela del colore che volete usare per il corpo della skin, nel mio caso sarà un grigio più chiaro dello sfondo.SPOILER (clicca per visualizzare)
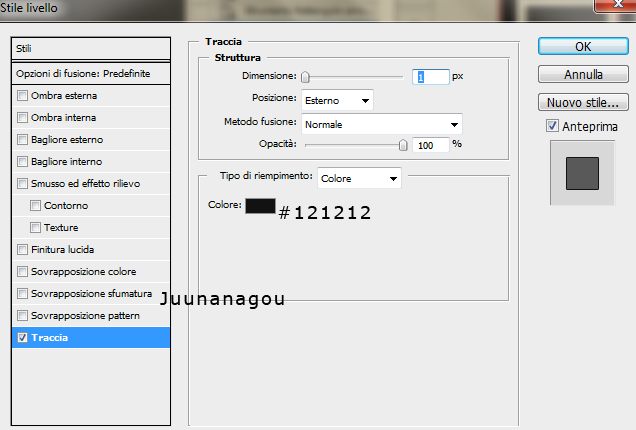
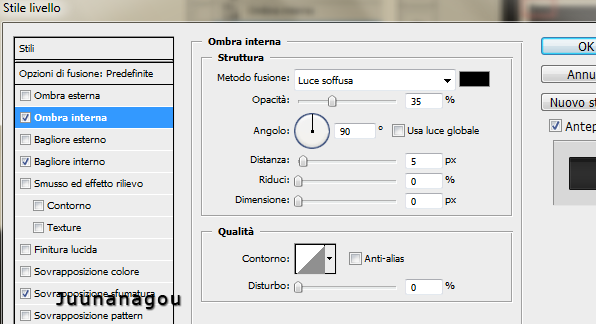
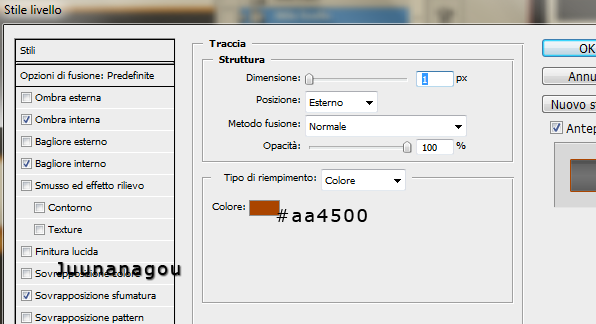
Ora andate su opzioni di fusione e create una traccia interna del colore delle decorazioni, il mio è l'arancione:SPOILER (clicca per visualizzare)
La mia traccia è di 5px, ma può essere più o meno grande a scelta.
Adesso ripetete lo stesso procedimento per la tagboard, solo più grande:SPOILER (clicca per visualizzare)
Inutile dire che per le statiche il procedimento sarà identico.
Adesso passiamo alla skin. Create un gruppo di livelli. Nella palette dei livelli, in basso tra i vari bottoni, cliccate sulla cartella per crearlo. Prendete lo strumento rettangolo arrotondato e impostate il raggio a 15 o inferiore. La mia è a 12px.
Prendete il colore dello sfondo e create la vostra forma. Assicuratevi che questo livello sia dentro il gruppo dove andranno tutti i livelli della skin.SPOILER (clicca per visualizzare)
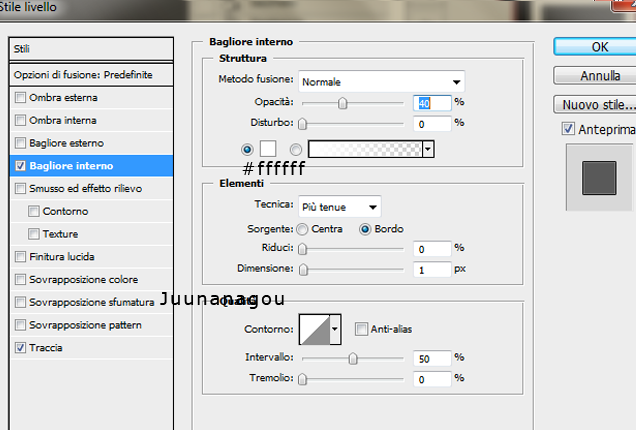
Adesso su opzioni di fusione diamogli delle opzioni di base.SPOILER (clicca per visualizzare) SPOILER (clicca per visualizzare)
SPOILER (clicca per visualizzare)
E questo è il mio risultato fino ad ora:SPOILER (clicca per visualizzare)
Ovviamente potete modificare le impostazioni di fusione come meglio preferite.
Adesso creiamo le sezioni interne. Prendete il colore di sfondo della tagboard e con lo strumento selezione rettangolare, create un rettangolo interno alla vostra skin e riempitela su un nuovo livello di quel colore:SPOILER (clicca per visualizzare)
Se non siete stati troppo precisi come me, ingrandite al massimo, contate i px da un lato all'altro e, sempre con la selezione rettangolare, prendete i px in eccesso e cancellateli per fare i due lati uguali.
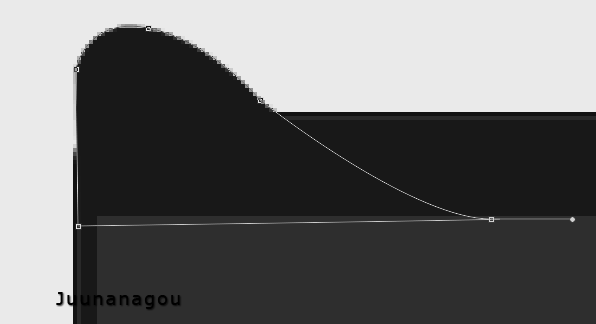
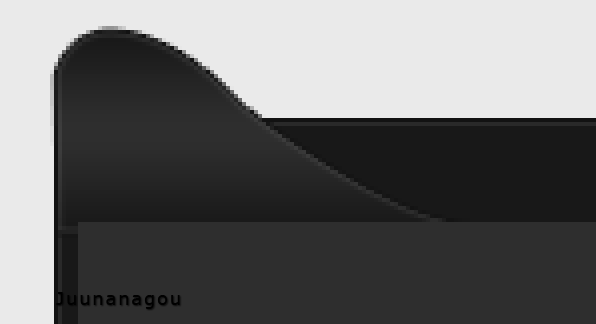
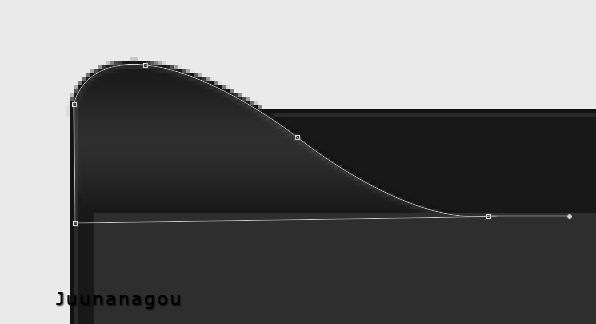
E ora comincia la parte difficile, prendete lo strumento penna e cominciate a dare la vostra forma sulla barra. Mi raccomando questo livello forma deve stare tra quello della skin e quello del corpo interno delle sezioni.SPOILER (clicca per visualizzare)
Ora copiate e incollate lo stile del livello della skin. Per fare ciò fate click col destro sul livello della skin--->copia stile livello e fate poi click col destro sul livello della forma appena creata--->incolla stile livello.SPOILER (clicca per visualizzare)
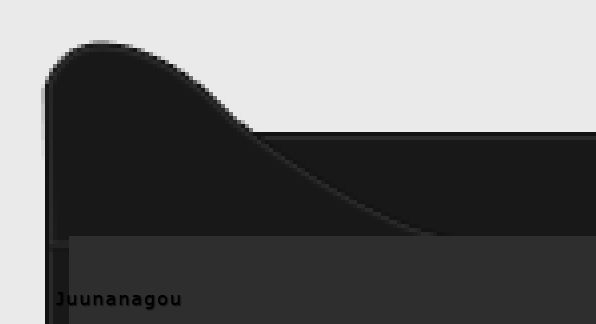
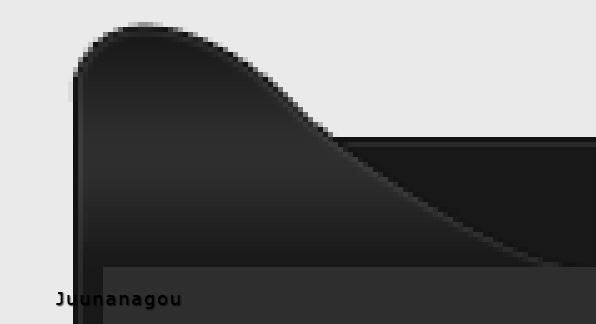
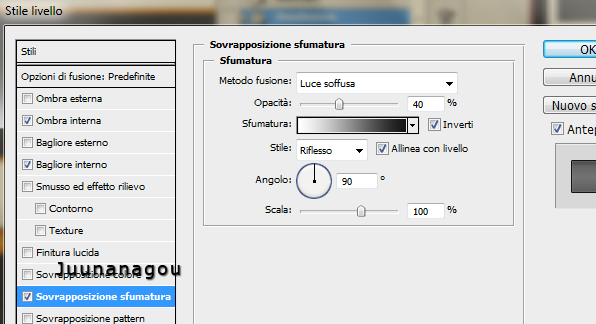
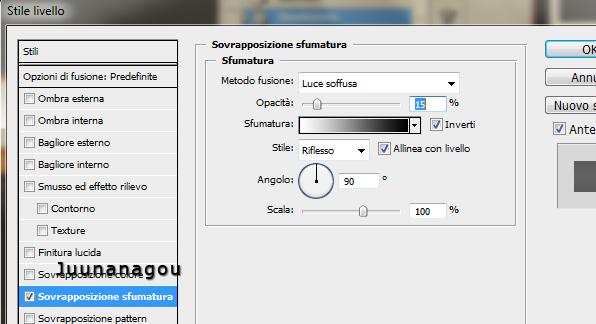
Come potete vedere, forma a parte, ci sono degli elementi piuttosto brutti che vanno corretti. Prima di tutto la forma è piatta quindi andate sulle sue opzioni di fusione e aggiungete una sfumatura. Il primo colore dovrà essere quello del resto della skin in modo da fondersi col resto:SPOILER (clicca per visualizzare)
Per ottenere quel risultato ho messo il primo colore e l'ultimo della sfumatura come quelli base della skin e a metà ho messo il colore del corpo della skin.
Adesso prendete lo strumento matita,create un nuovo livello e prendete il colore della barra di base per togliere la traccia e il bagliore interno nella parte inferiore e laterale:SPOILER (clicca per visualizzare)
Già che ci siete sistemate gli eventuali errori nella traccia ed evenutalmente sistematevi la forma. Ora duplicate questi due livelli(la forma e la correzione) e andate su trasfoma--->rifletti orizzontale. Spostate la forma sul lato destro:SPOILER (clicca per visualizzare)
Dato che il risultato sta venendo piuttosto male, prendete lo strumento cambia punto di ancoraggio (nel gruppo dello strumento penna) e cominciate a sistemare la forma, per farla più bassa ed eventualmente, più larga:SPOILER (clicca per visualizzare)
Una volta sistemata eliminate la forma a destra e la sua correzione e ripetete la copia di queste due parti.SPOILER (clicca per visualizzare)
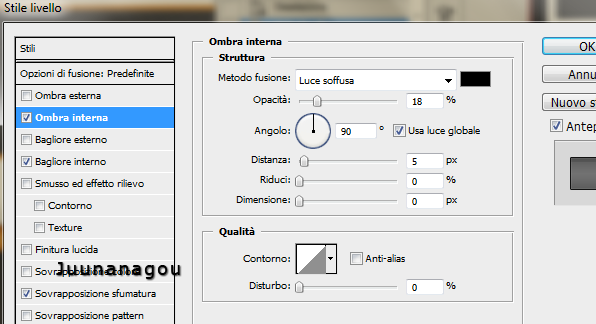
Già che ci siamo aggiungiamo anche un'ombra interna alla forma:SPOILER (clicca per visualizzare)
E lo stesso fate con la forma a destra.
Ora duplicate il livello della skin, quello di base e rasterizzatelo(livello--->rasterizza livello). Prendete lo strumento selezione e selezionate questa parte:SPOILER (clicca per visualizzare)
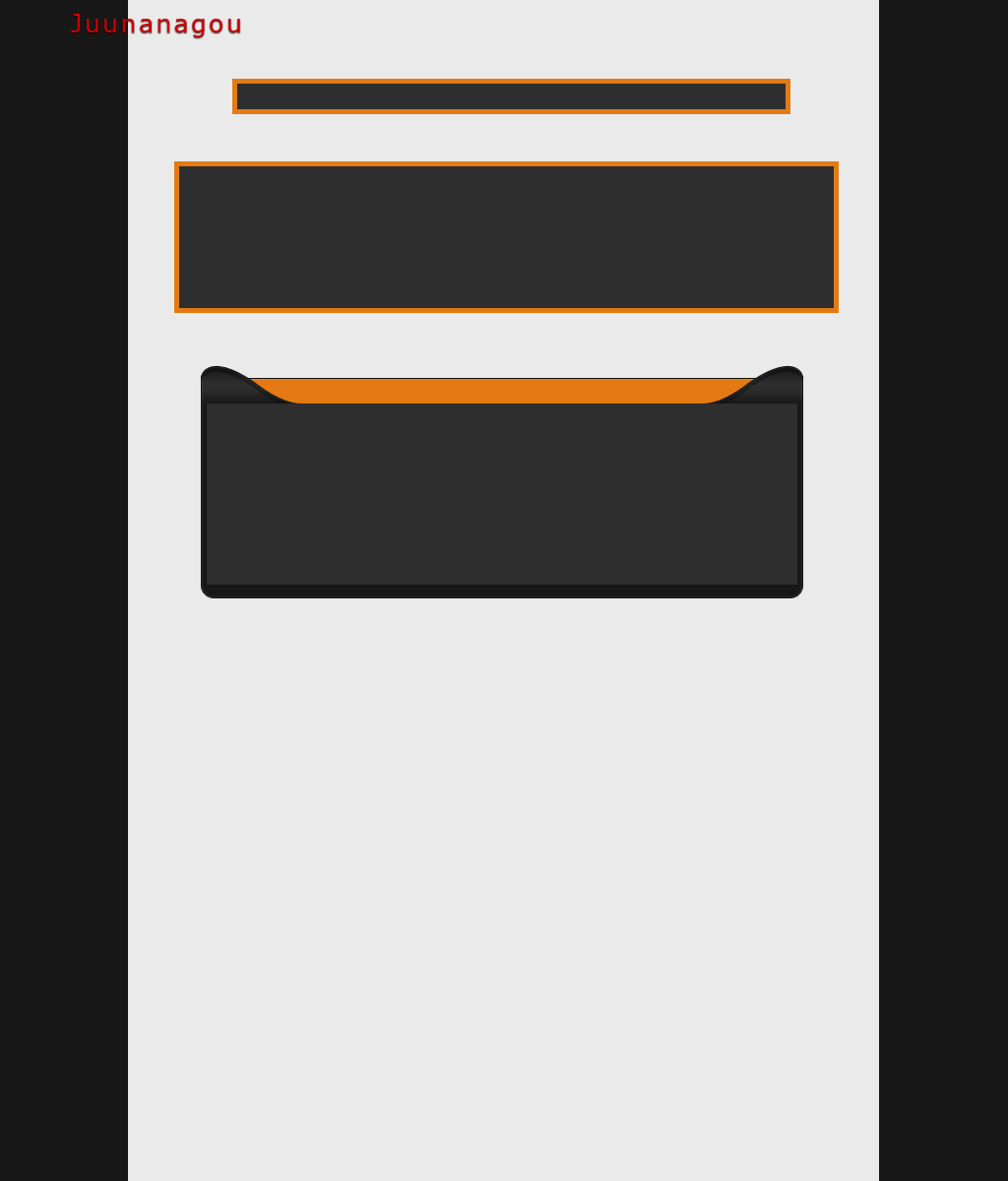
E cancellate. Adesso siete sul livello della parte centrale della skin, sotto le forme, che da preview sarebbe da fare arancione.Prima di tutto premente ctrl e cliccate sul livello per selezionare la barra, poi col secchiello riempite la selezione del colore usato per la traccia della tag e del menù:SPOILER (clicca per visualizzare)
Ora andate su opzioni di fusione e sistemiamo la barra con queste impostazioni:SPOILER (clicca per visualizzare) SPOILER (clicca per visualizzare)
SPOILER (clicca per visualizzare) SPOILER (clicca per visualizzare)
SPOILER (clicca per visualizzare)
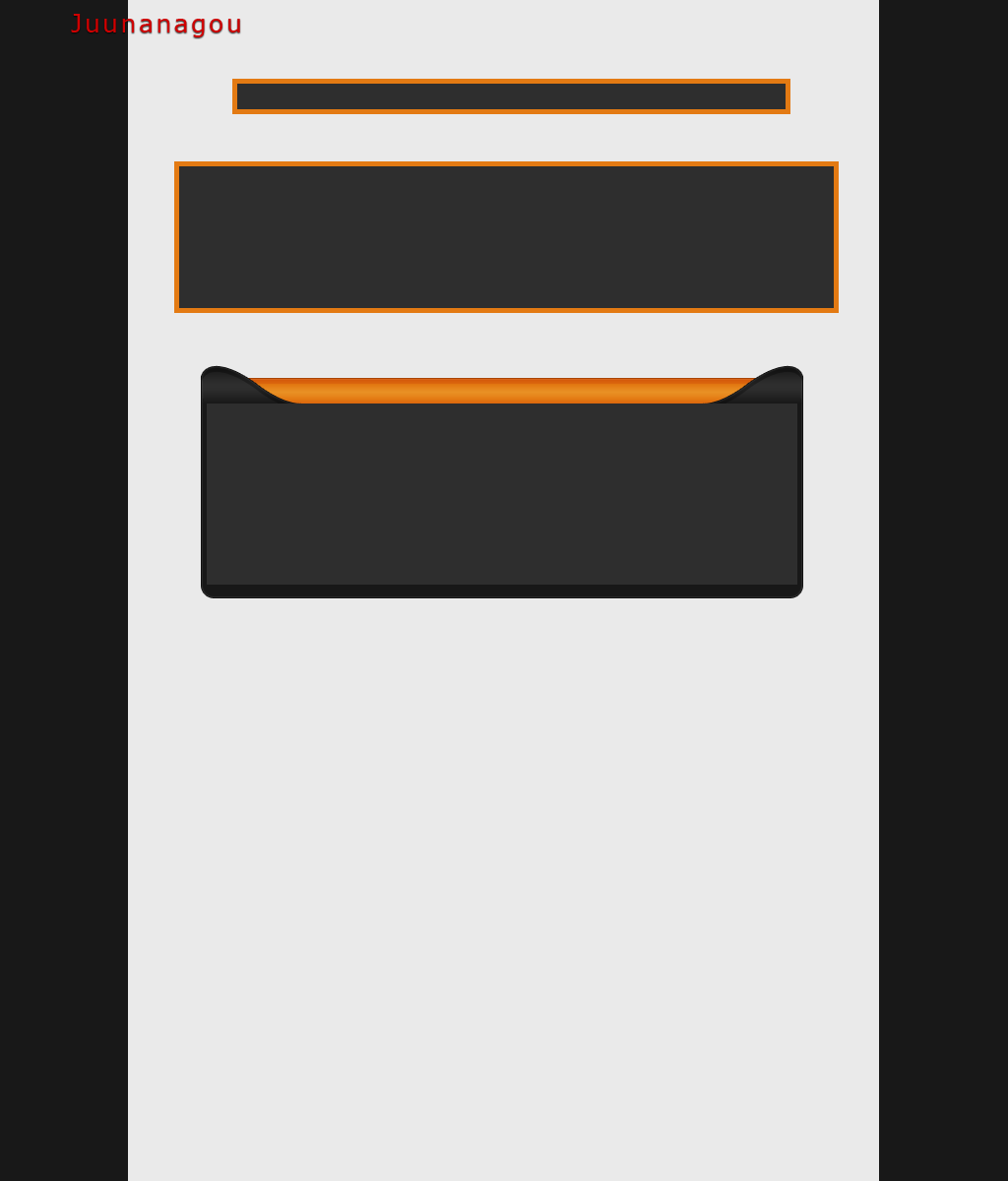
Ecco il mio risultato fin'ora:SPOILER (clicca per visualizzare)
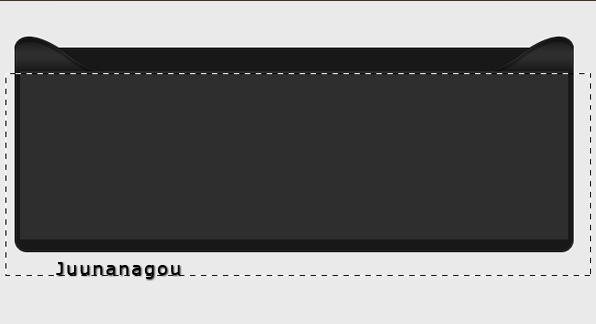
Passiamo ora al .title della skin. Cliccate sul livello del corpo tenendo premuto ctrl per selezionarlo e poi andate su selezione--->trasforma selezione per abbassare la selezione:SPOILER (clicca per visualizzare)
Su un nuovo livello riempitelo del colore del corpo e dategli questa sfumatura:SPOILER (clicca per visualizzare)
Quando la codificherete potrete dargli una traccia per staccarla dal corpo, se volete prepararvela prima, create un nuovo livello e usate la matita =)
Lo stesso title potete usarlo per fare la sunbar, personalmente preferisco lasciarla di un altro colore e basta, eventualmente.
Ecco il mio risultato:SPOILER (clicca per visualizzare)
Ovviamente potete provare a inserire già testi e prove di bottoni:SPOILER (clicca per visualizzare)
La preview su carta è leggermente diversa, ma ora avete le basi per sistemare anche il sub aggiungendo una semplice forma arrotondata =)
Edited by Juunanagou - 28/6/2012, 16:09. -
A z z a '.
User deleted
Molto utile . -
» K i r a ~.
User deleted
utilissimo! . -
.
mi fa piacere =D . -
» K i r a ~.
User deleted
poi anche nella prewiew hai fatto delle barre stupende ** a me mica mi riescono cosi sa XD . -
.
solo c**o XD in genere mi vengono malissimo X° oppure tutte così il che è potenzialmente peggio XD . -
» K i r a ~.
User deleted
ecco XD no io mi invento sempre qualcosa...non voglio fare le cose uguali ecco XD comunque tutor utilissimo, cho fatto la prewiew della mia prossima skin ora ora XD già postata in work in progress XD . -
.
mi fa piacere che ti sia servito XD Anche io cerco di fare le cose diverse ma non so come non mi riesce mai X°D . -
» K i r a ~.
User deleted
io prendo sempre spunto da quello che mi circonda >.< poi vabbeh la maggior parte delle skin che faccio sono prese da canzoni, come questa che vorrei montare...e da li scelgo colori e bla bla bla xD . -
.
Davvero molto utile come tutorial, sopratutto per sapere cosa si vuole ottenere poi nella pratica ^-^ . -
~Ðãñâdêw.
User deleted
Ma nel menu utente, hai scritto te Benvenuto ... (msg |album| ) ecc? . -
.
Sì l'ho scritto io °° Alla fine nel ritaglio non ci va la scritta eventualmente, però lo metto per vedere un po' come farlo in anticipo, così come i titoli e le scritte coi links per abbinare i colori. . -
.
Ottima, Guida grazie Mille! . -
Elena.Gilbert_.
User deleted
semplicemente fantastico *_* . -
Lorenzo™.
User deleted
scusami, che dimensione deve avere il container ??? a mio piacere ??? .
Creare una preview completa per skin[Tutorial Photoshop] |





 Contacts
Contacts