-
.|Ye|..
User deleted
Il topic e il blog
Argomento Correlato: Skinning for Dummies [lezione 4]
Forse la parte più intrigante se confrontata con quella del vecchio. Sono presenti diversi spunti interessanti che vedremo con calma di seguito.Selezione generale e selezione univoca
Già qui sorge la prima interessante innovazione. È infatti possibile identificare i topics in due modi diversi: generalizzando, per modificare tutti i topics del forum e univocando, per modificare un topic in particolare.
Nel primo caso puoi servirti del selettore .topic prima di tutti i selettori, nel secondo invece dovrai servirti del selettore #tID prima di tutti i selettori, dove ID sta per la parte numerale che trovi nell'indirizzo della discussione che vuoi modificare.Struttura
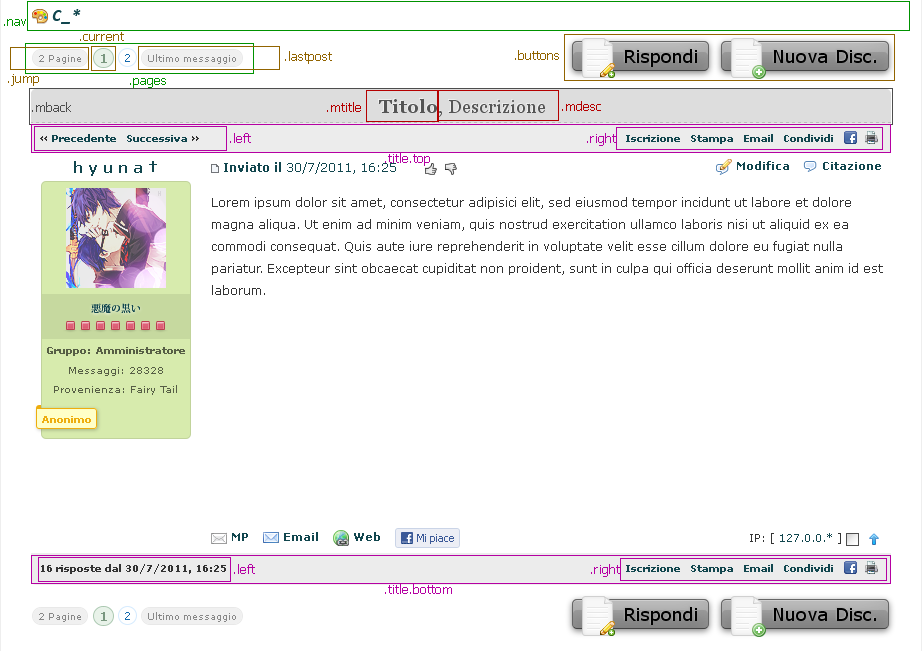
Come per le sezioni divido il topic in più parti, per delineare quella che è la sua struttura.La barra
Come già detto è la parte grafica del blocco, ed è compresa dall'.mback e dall'.mtitle. Alla luce di ciò è quindi possibile costruire una barra a parte solamente per le discussioni. Puoi anche editare più specificatamente l'.mtitle, in particolare la parte relativa alla descrizione che cita ", contenuto descrizione" (sì anche la virgola) servendoti del selettore .mdesc.Il title
Anche qui il discorso è lo stesso, .title puoi dividerlo a sua in .title.top (quello sopra) e .title.bottom (quello sotto). Nei topics il .title comprende la riga con i vari link " « Precedente Successiva »
Iscrizione Stampa Email Condividi " e la riga sotto " TOT risposte dal xx/x/xxxx, yy:yy
Iscrizione Stampa Email Condividi ", inoltre il testo si suddivide in quello di sinistra (.title .left) e di destra (.title .right) e quindi non tramite .aa, .bb etc. Puoi anche identifica quello sopra di sinistra (.title.top .left) quello sopra di destra (.title.top .right), quello sotto di sinistra (.title.bottom .left) e quello sotto di destra (.title.bottom .right).Il post
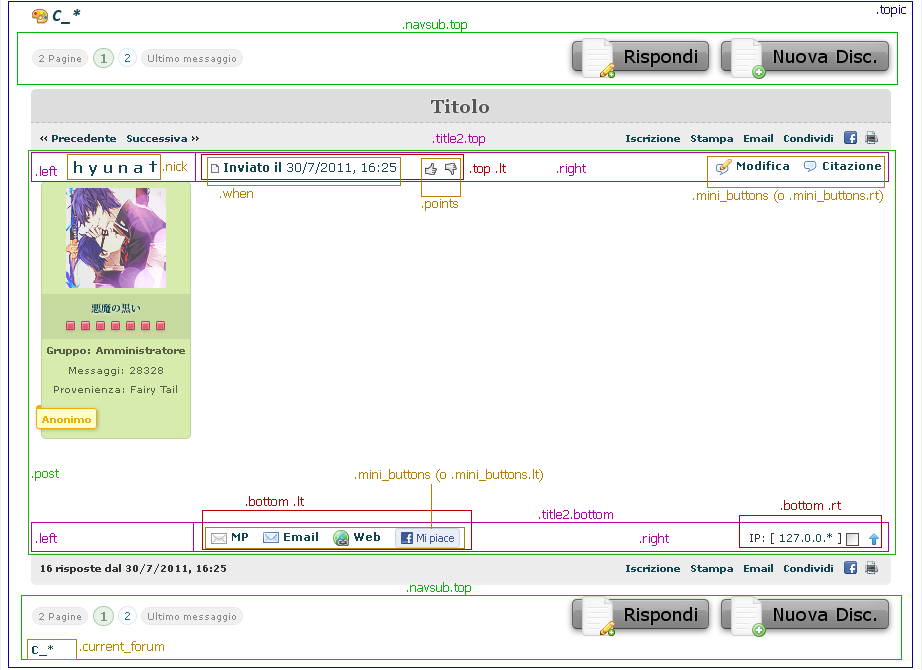
Tutto ciò che viene dopo il title tratta il post. Più precisamente il selettore .post identifica il blocco di ciascuna risposta che dà un utente, quindi non identifica tutte quante le risposte insieme. Le potenzialità di .post stanno nella possibilità di editare i singoli blocchi in base al gruppo dell'utente che si accinge a rispondere. Nel css è necessario seguire una semplice regola: .post.box_nomegruppo dove al posto di nomegruppo si inserisce il nome del gruppo specificato nel css (amministratore, moderatore, gruppo1, gruppo2 etc.). Ti ricordo anche che il post si divide a sua volta in .left (parte sinistra, dove c'è l'avatar, i messaggi etc.) e .right (parte destra, dove sta il messaggio).Il title2
È a sua volta contenuto nel post e rappresenza le righe rispettivamente al vertice e nel fondo del post stesso, può essere anch'esso diviso in .top e .bottom e .left e .right, ma vedremo più avanti.Riga superiore del post
Meglio nota come .title2.top, o ancora meglio, .title2.top .left e .title2.top .right (prima .right_top e .left_top). La sua funzione sostanzialmente rimane invariata e compone la riga dove leggiamo il nickname, l'"inviato il:" e i bottoni di modifica e di risposta.Riga inferiore del post
Meglio nota come .title2.bottom, o ancora meglio, beh lo hai capito ormai. Anche qui la sua funzione rimane invariata.Lo sfondo ultimo
Poteva mancare? Il tanto amato .mainbg avrà il ruolo di sfondo ultimo nei topics. Però non temere, non sarà più una brutta gatta da pelare.Gli elementi
Che preferirei chiamare dettagli. Di seguito elenco gli elementi più importanti che puoi trovare all'interno del topic (dividendoli per parti).Fuori dal blocco
.nav sebbene non c'entri molto con il topic è giusto citarlo; altro non è che il link un po' sopra al topic che riporta alla sezione di appartenenza;
.buttons anche questo non c'entra del tutto con il topic, bensì riguarda i bottoni " Rispondi - Nuova disc. " in alto e in basso.Nel .title2.top
.nick identifica il nick degli utenti (su .top);
.top .lt identifica "Inviato il: etc.", inteso come il testo;
.points identifica la parte relativa ai due pollici e al rispettivo punteggio;
.points_up identifica il pollice in su;
.points_down identifica il pollice in giù;
.points_up.opacity identifica il pollice in su, quando è stato già votato e quindi non è possibile ricliccare (o quando si è l'autore del post);
.points_down.opacity identifica il pollice in giù, quando è stato già votato e quindi non è possibile ricliccare (o quando si è l'autore del post);
.mini_buttons identifica tutti i bottoni (rispondi, modifica, cancella) a destra.Attenzione: Le icone di .points puoi modificarle tramite Grafica > ImmaginiNel .post .left
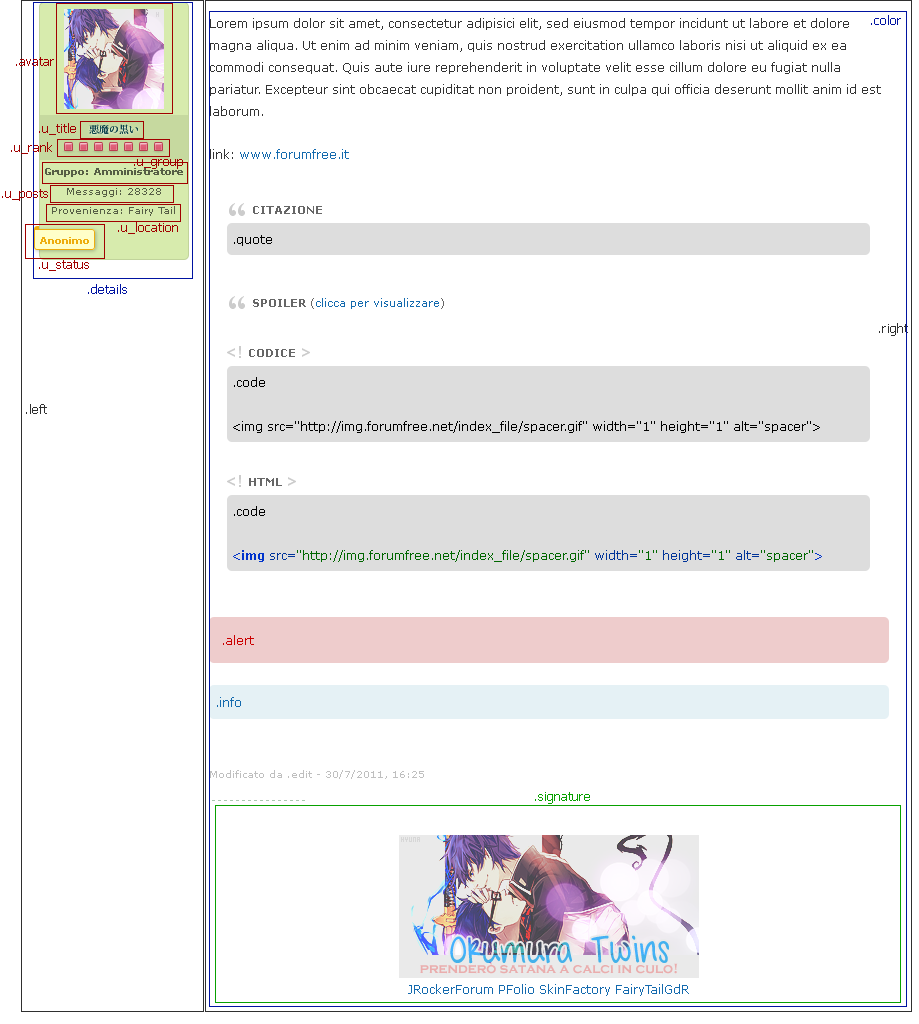
.details identifica a sinistra le informazioni dell'utente, dall'avatar allo stato;
.avatar identifica l'avatar;
.u_title identifica la riga relativa al titolo personalizzato sotto l'avatar;
.u_rank identifica il rank dell'utente (i bottoncini);
.u_group identifica la riga relativa al gruppo di appartenenza;
.u_posts identifica la riga relativa ai messaggi e il rispettivo numero;
.u_location identifica la riga relativa alla provenienza;
.u_status identifica il bottone di stato.Nel .post .right
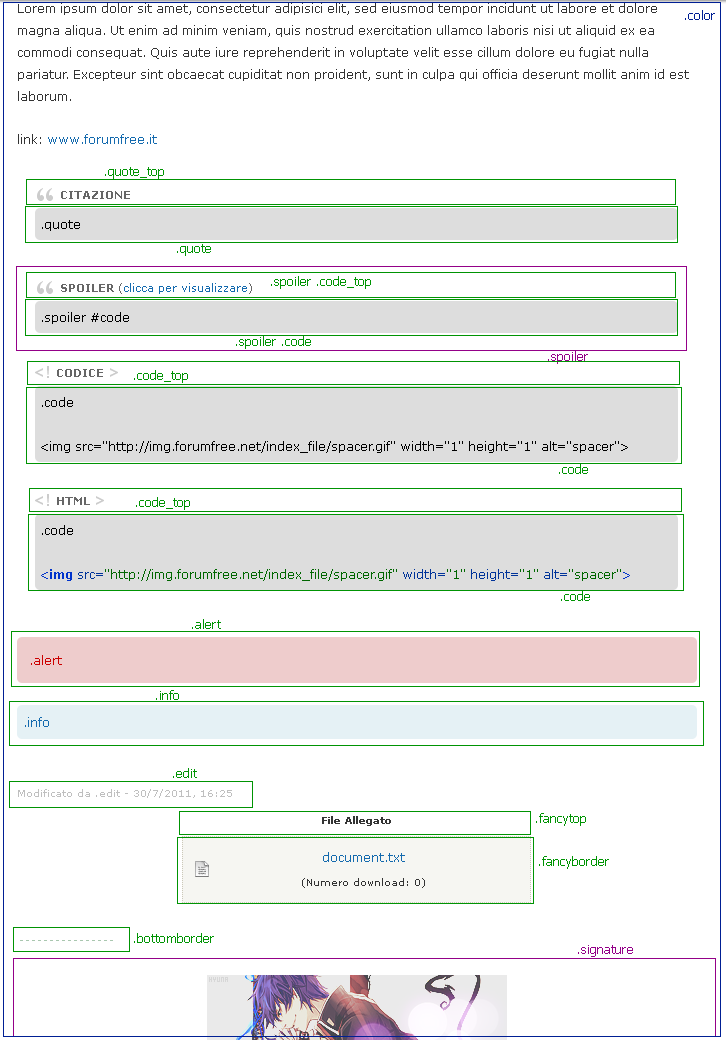
.color comprende più specificatamente il messaggio dell'utente;
.quote_top e .quote identificano rispettivamente la parte alta della citazione e il blocco citazione;
.code_top e .code identificano rispettivamente la parte alta del codice e il blocco codice;
.spoiler .code_top e .spoiler .code identificano rispettivamente la parte alta dello spoiler e il blocco spoiler (se non sono specificati, prenderà le modifiche del codice);
.alert identifica il blocco di attenzione;
.info identifica il blocco di info;
.edit identifica il "Modificato da: etc."
.fancytop e .fancyborder identificano rispettivamente la parte alta dell'allegato e il blocco allegato;
.bottomborder identifica la linea che separa il messaggio dalla firma;
.signature identifica la firma.Nel .title2.bottom
.bottom .lt identifica la parte relativa ai bottoni MP Email e Mi piace a sinistra;
.bottom .rt identifica la parte relativa al checkbox, multiquote e scroll up a destra.Box a seconda del gruppo
Dedico un punto a parte per quanto riguarda i box di gruppo, applicabili in details che, se forse ricorderete, comprende tutti i dati dell'utente nella parte sinistra. Per ottenere ciò è sufficiente seguire la regola .box_nomegruppo .details dove al posto di nomegruppo va il nome del gruppo definito nel css (amministratore, moderatore, gruppo1, gruppo2 etc.). Esempio:CODICE.topic .box_amministratore .details {background: black; border: 1px solid red}
tutti gli amministratori del forum avranno a destra un box nero con un bordo rosso.Attenzione: " visitatore " vale anche per i box degli utenti cancellati.
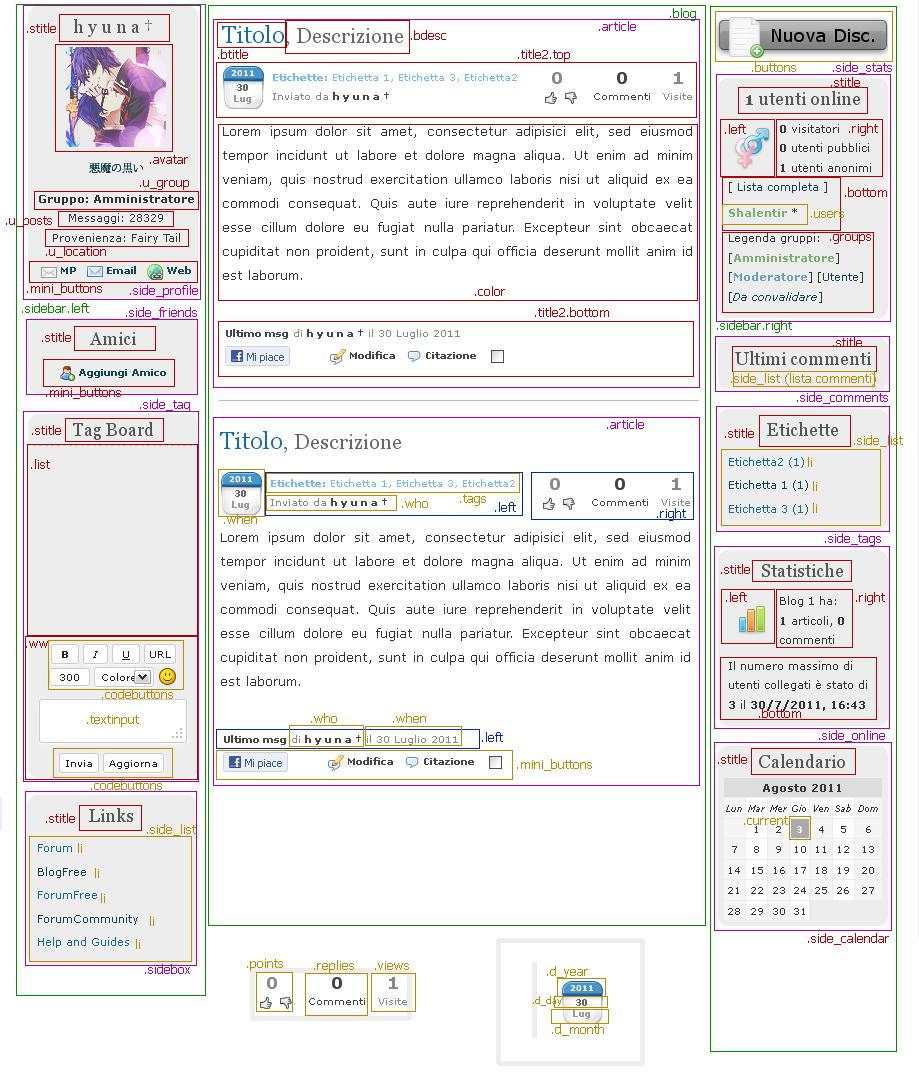
Ecco quattro immagini che riassumono gli elementi del topic:Il blog
Il selettore di riconoscimento è .blog, ma dato che ricopre solo il blocco degli articoli dovrai usare il selettore di pagina #blog che va pertanto inserito prima di ogni altro selettore ad esso legato. Non ci sono troppe differenze rispetto al topic se non per la disposizione degli elementi, cito pertanto solo le parti nuove e/o diverse e più importanti.
.sidebar .left identifica la colonna sinistra;
.sidebar .right identifica la colonna destra;
.skin_tbl sfondo ultimo del blog;
.mainbg sfondo penultimo del messaggio del blog, inizia dopo .title2;
.article identifica il corpo del messaggio;
.article.STATO identifica il corpo del messaggio a seconda se è on o off, da sostituire con STATO;
.btitle identifica il titolo di un blog, variante di .mtitle;
.bdesc identifica la descrizioni di un blog, variante di .mdesc;
#postID identifica il titolo di un blog a scelta, al posto di ID quello del blog rispettivo;
.buttons identifica i bottoni di Nuova disc. ed eventuali;
.title2 identifica la riga sopra e sotto al messaggio del blog, può essere anche divisa in quella sopra (.title2.top) e quella sotto (.title2.bottom);
.sidebox identifica tutti i blocchi esclusivi del blog, gli utenti online, gli ultimi messaggi e via dicendo;
.side_comments identifica il blocco dei commenti;
.side_tags identifica il blocco delle etichette;
.side_online identifica il blocco delle statistiche;
.side_stats identifica il blocco degli utenti collegati;
.side_calendar identifica il blocco del calendario;
.side_list identifica l'interno dei blocchi sidebox;
.side_profile identifica il blocco dei dati utente;
.side_friends identifica il blocco degli amici;
.side_tag identifica il blocco della tag;
.stitle identifica i titoli dei blocchi sidebox.
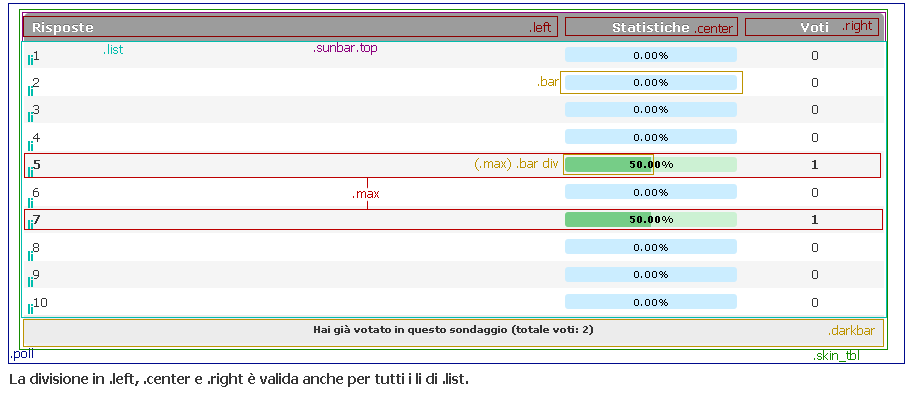
(zoom)Il sondaggio
Innanzitutto puoi identificare il sondaggio con il selettore .poll che andrà quindi prima degli altri selettori.
.left identifica la parte sinistra che fa da capo colonna Risposte;
.center identifica la parte centrale che fa da capo colonna Statistiche;
.right identifica la parte destra che fa da capo colonna Voti;
.list identifica l'insieme delle righe di opzione;
.list li identifica ogni riga di opzione (che può a sua volta dividersi in left, center e right);
.darkbar identifica l'ultima riga, dove troviamo eventualmente i bottoni per votare.
Per la barra di default puoi utilizzare:CODICE.poll .bar {background: #HEX; height: VALOREpx; line-height: VALOREpx; font-size: VALOREpx; color: #HEX !important}
.poll .bar div {background: #HEX}
.poll .max .bar {background: #HEX}
.poll .max .bar div {background: #HEX}
Dove .bar identifica tutta la barra normale, .bar div solo la parte occupata in base al punteggio (proporzionato da 0 a 100%).
.max .bar identifica invece la barra la cui opzione possiede il miglior punteggio, mentre .max .bar div solo la parte occupata in base al punteggio (proporzionato da 1% a 100%)Nota: Il line-height su .bar serve per centrare verticalmente il testo sulla barra.
(zoom)Lezione Precedente - Lezione Successiva
Edited by .|Ye|. - 28/8/2011, 14:31.
Lezione 6Topic e blog |