|
|
| |
Piccola premessa. Non sono un guru dello skinning e questo tutorial non parlerà solo di lato grafico. Questo tutorial vuole illustrare il lato della progettazione di una skin prima di mettere mano a ps per poi passare al resto. Questo tutorial è solo a scopo dimostrativo, siate creativi e usate le tecniche apprese senza copiare pari pari la skin, altrimenti vuol dire che non avete letto una riga della parte progettazione. Inutile dire che non è possible copiare questo tutorial in parte o in toto, potete linkare i topic liberamente.
Prima di buttarsi a fare una skin per il proprio forum bisogna fermarsi a riflettere su qualche punto:
- Di cosa parla il forum
- Qual è il suo target
- Quale tipo di skin si pensa di realizzare
Il primo punto è abbastanza ovvio.
Se il forum parla di macchine da corsa una skin rosa e azzurra coi fiocchetti sopra non sta bene.
Così come non starebbe bene una skin a forma di motore su un forum per future mamme.
In generale, ci sono skin che stanno bene su alcuni forum e male in altri.
Lasciando perdere le varie mode e il volerle seguire per forza si piò notare alcuni accorgimenti per i forum con argomento comune:
- Le skin anime e manga hanno header + tabella con varie release se fornite + barra mediamente elaborata generalmente con onde laterali + bottone in basso con sharingan che è venuto decisamente a noia.
- Le skin per forum di grafica variano dal professionale al fantasy, mediamente hanno tutte un header + preview lavori grafici o tabella con vincitori di vari contest + barra che varia a seconda se fantasy o professionale. Se professionale è normale, semplice, se è fantasy è molto fantasy con onde e decorazioni su tutta la barra. In genere viene messo anche un footer a mò di sito.
- Le skin per forum dark/twilight/harry potter hanno una grafica scura con barra elaborata fantasy ma non troppo, in genere con immagini che richiamino l'argomento.
- Le skin dei videogames invece si tengono sul professionale, a volte scure, altre no, ma niente di troppo elaborato.
- Le skin di pokemon si tengono sui colori pastello, mediamente fantasy, somigliano spesso a quelle dei forum di grafica ma hanno un pokemon sopra. Anche loro in basso hanno il menù sharingan ma con le sfere pokemon, altrettanto venuto a noia.
Mi spiace davvero farvelo notare ma è così. Generalmente anche i colori si uniformano, i forum di anime e manga ad esempio hanno cominciato ad usare rosso e arancione come se piovesse, probabilmente perchè rimanda a Naruto.
I forum di pokemon usano l'azzurro mentre i forum di videogiochi il blu leggermente più intenso o comunque non pastello, i forum di grafica variano i colori dal blu al rosa a seconda del target.
I forum dark vanno dal grigio scuro al blu scuro al rosso scuro con parti nere.
Se non mi credete, fate un giro per le skin dei vari forum o per le richieste di skin. Mai che qualcuno chieda di usare un marroncino o un verdino, a meno che non sia un forum di pokemon che vuole variare.
Non è colpa dello skinner in genere, ma della moda. La skin realizzata da tizio e caio è bella e ha certe caratteristiche e quindi tutte devono essere così.
Niente di più sbagliato. Le skin possono anche variare. E non mi rivolgo solo agli skinner ma anche a chi chiede una skin. Se volete a tutti i costi aprirvi il vostro forum pokemon o anime e manga invece che unirvi a quelli già esistenti, non state a chiedere skin uguali a quelli degli altri forum.
Non lo dico per lo skinner che deve tirare fuori lo stampino skin pokemon dalla scatola degli stampini, ma per voi che vi proponete come forum innovativo. Notizia flash: se tutte le skin sono uguali, non siete innovativi.
Anzi, si rischia di passare per quelli che copiano, che hanno aperto il forum e si sono fatti la skin uguale con conseguenti litigi inutili. Potremmo abbassare le guerre tra forum dell'80% se non si ricalcassero le skin altrui.
Passiamo al target. In genere variano dal genere e dall'età.
Il forum parla di Sailor Moon. Target: 12+ Femmine 90% Maschi 10%. Sì anche a 30 anni piace Sailor Moon perchè tante ragazze ci sono cresciute. E anche qualche maschietto ma pochi che in genere affermano di guardarlo per vedere le mutande delle guerriere in minigonna.
Il forum parla di grafica icon + regular + wallpaper. Target: 12+ Femmine 80% Maschi 20%. Le ragazze cominciano a graficare presto e in genere si dedicano ad icone e firme varie. Alcuni maschi frequentano ma non troppi.
Il forum parla di grafica icone (serie) + web design + skinning. Target: 12+ Femmine: 50% Maschi 50%. Ho lasciato il 50% perchè dipende da chi è gestito il forum e come. Ci sono forum che attirano più maschi che femmine e viceversa a seconda di come sono gestiti. Potenzialmente il target è neutro.
Il forum parla di anime e manga, incentrato su Naruto e manga affini. Target: 10+ Femmine:10% Maschi 90%. Dato che si parla di manga per ragazzi il numero potenziali di ragazze che frequentano è limitato, anche perchè non si discute mai di quanto sia figo Sasuke o Neji. Ma le cifre si invertono se il forum è gestito da ragazze. Chissà perchè...
Il forum parla di pokemon. Target: 9+ Femmine 5% Maschi 95%. Ci sono poche ragazze a cui piacciono i pokemon rispetto alla mole e sui grandi numeri la percentuale si abbassa.
Il forum parla di videogames. Target: 9+ Femmine 20% Maschi 80%. Anche qui dipende da come è gestito, di ragazze videogiocatrici ce ne sono tante, ma non tutte giocano a Pes.
Il forum parla di dark etc. Target:13+ Femmine 99% Maschi 1%. Sempre la legge dei grandi numeri, questi forum tendono ad essere a gestione femminile e di maschi ne vedo pochi, vuoi perchè si parla sempre di quanto sia figo Edward o di quanto Bella sia...abbiamo capito.
Attenzione: le percentuali sono scazzate come fa L. Se pensate che non siano attendibili rifatevela col suo metodo.
Il target di una skin è una cosa importante. Se il forum è a maggior parte maschile una skin rosa farà scappare i più. Se il genere è neutro la cosa si fa complessa.
In un forum grafico, se è a gestione mista che vuole tendere ad essere professionale non può esagerare facendo la skin rosa o con una ferrari sopra. Non ci può mettere nè troppi fronzoli nè troppo pochi, deve stupire e accontentare un po' tutti. Se ci riesce ha un buon potenziale.
Apprezzo molto la skin del pixel perchè anche se ha un taglio maschile riesco ad apprezzarla comunque, è professionale e originale, e fa molto lavori in corso che col tema del forum ci sta anche bene.
Il tipo di skin che si vuole progettare. Premesso quanto sopra, è comunque importante che vada anche a gusti. Se la si fa per una richiesta e ti chiedono il rosa e tu lo detesti lo devi fare e stop, ma se si realizza una skin per il proprio forum si può sempre mettere del proprio.
Bisogna decidere cosa inserire nella skin. Si vuole seguire una moda? Allora serviranno i soliti header con spazio per la descrizione del forum e tabella con release per forum anime e manga. Voglio essere originale? Torno ai vecchi tempi, logo grande d'effetto, menù utente sotto etc.
Come consiglio io vi invito a guardare anche le altre skin sullo stesso argomento. Ma non di prendere i loro elementi e riprodurla. Anzi di fare tutta un'altra cosa. Abbiamo detto che i forum anime e manga usano l'arancione e quelli dei videogiochi il blu. Volete fare una skin per un forum di videogames? Usate l'arancione.
La vecchia skin era tipo fantasy con onde e tutto? Fatene una professionale. Andate su colour lovers e scorrete le palette. Scrivete orange sulla ricerca e guardate cosa salta fuori. Anche i colori possono ispirare.
Ora passiamo alla progettazione vera e propria. Abbiamo parlato del Pixel? Bene. Scelgo te Pixel xD Come esempio di progetto cercherò di ricreare la grafica del forum. Scusatemi in anticipo se non sarà il massimo.
Analizziamo il forum:
- Tipo: Forum di grafica
- Servizi: Nessuna community nel vero e proprio senso della parola, svolge richieste premium e free.
- Target: Potenzialmente medio. Essendo un forum di richieste non ha un target vero e proprio perchè la gente passa principalmente per chiedere qualcosa e non per restare a lungo, può avere una skin femminile e maschile a seconda dei gusti dello staff.
- Altri dettagli: E' un forum che si propone come studio grafico, quindi possiamo prendere in considerazione questo aspetto.
Generalmente i forum di grafica variano dall'azzurro, al rosa a seconda di chi lo gestisce, al verde. Io userò il marrone. L'ho nominato prima e ora lo userò. Andando su colourlovers, ho trovato questo sito linkato: http://creativemarket.com/ che ha dei colori che mi convincono. Sfondo color ciliegio chiaro, marrone verde e grigio. Dato che non mi va di cercare una palette con questi colori me la creo:
www.colourlovers.com/palette/2025667/Pixel
Badate bene: usare uno schema di colori da un sito non vuol dire copiare o rubare qualcosa. La skin non assomiglierà nemmeno lontanamente a quel lavoro, che attualmente nemmeno mi convince del tutto. E' parecchio vintage ma per la nostra skin volevo qualcosa di diverso.
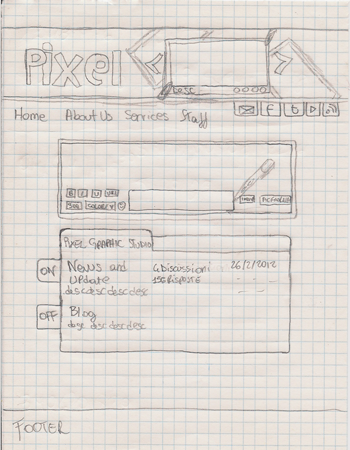
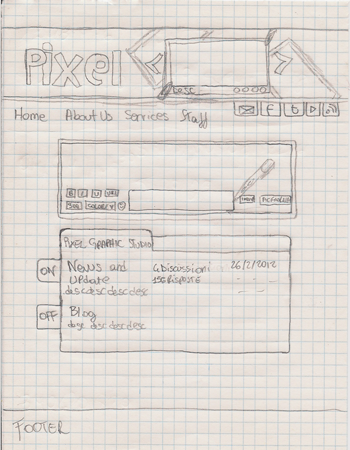
Dato che il forum rappresenta uno studio grafico vorrò che la grafica ricordi uno studio. Quindi con questa idea in testa posso prendere carta e penna e cominciare a disegnare qualcosa. Vi suggerisco di tenere ps chiuso finchè non avrete progettato tutto. Dalla scelta del layout al footer. Ed ecco il mio risultato su carta:

I colori sono ancora tutti nella mia testa, ma pensavo grigio-crema per il menù in alto, marrone scuro legno per lo sfondo dell'header, crema per il logo e divisorio sotto allo sfondo. Grigio per lo sfondo verde per i links e per lo sfondo degli hover. Legno per le icone e per la barra intorno alla tag con crema dentro. Grigio per la parte della barra col titolo e le sezioni e verdeper la barra a destra e le icone on e off. Footer come la zone header o simile.
Verosimilmente la skin cambierà molto nella progettazione finale in quanto varia per l'abilità dello skinner o perchè si cambia semplicemente idea.
Nel prossimo tutorial vedremo Come passare a photoshop così da snellire il tutorial e separare grafica e progettazione.
Edited by Juunanagou - 28/2/2012, 19:03
|
|