-
.Piccola premessa. Non sono un guru dello skinning e questo tutorial non parlerà solo di lato grafico. Questo tutorial vuole illustrare il lato della progettazione di una skin prima di mettere mano a ps per poi passare al resto. Questo tutorial è solo a scopo dimostrativo, siate creativi e usate le tecniche apprese senza copiare pari pari la skin, altrimenti vuol dire che non avete letto una riga della parte progettazione. Inutile dire che non è possible copiare questo tutorial in parte o in toto, potete linkare i topic liberamente.
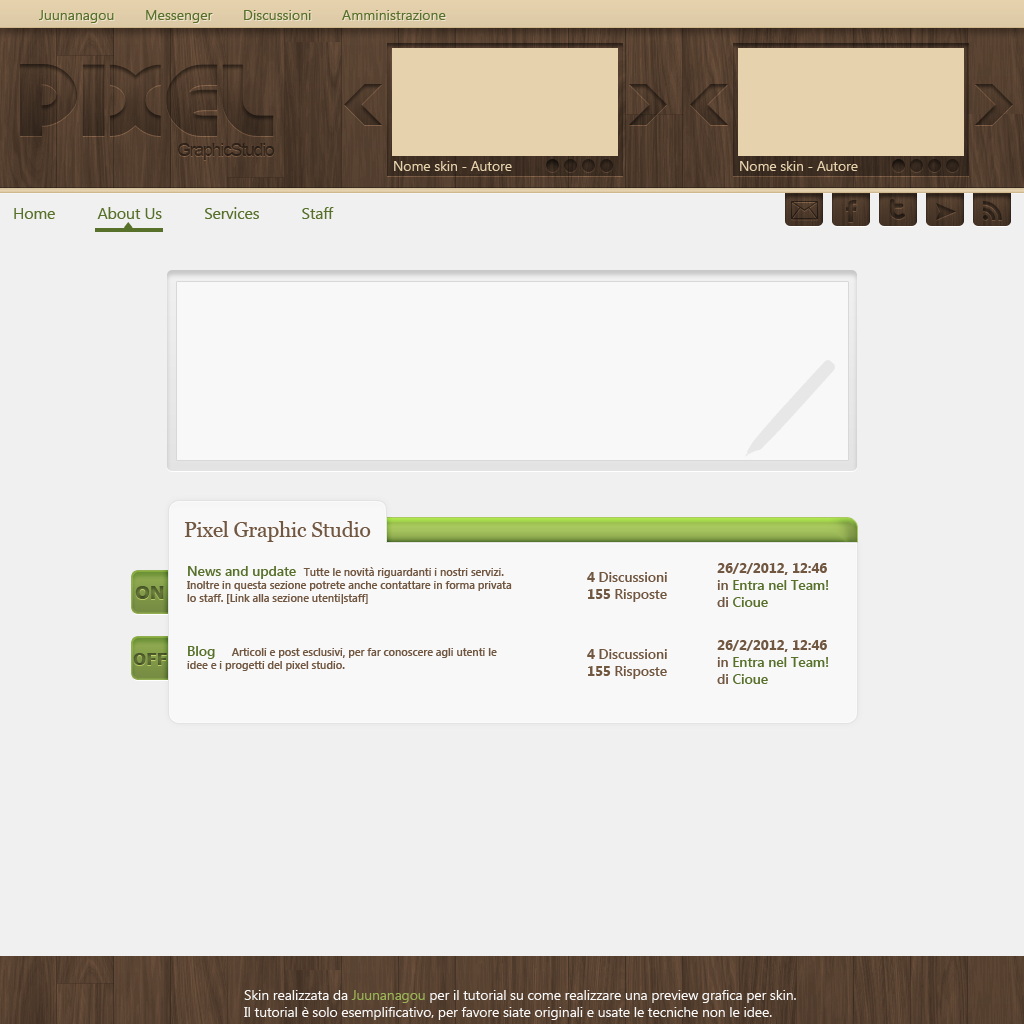
Ed eccoci alla seconda parte della parte grafica. Come vedete, fare una skin per bene, prevede un po' di lavoro anche se è possibile usare delle scorciatoie. Sopratutto ricordatevi do organizzare il lavoro in gruppi in modo da avere pezzi di skin tutti da una parte.
Ora andiamo subito a creare il secondo menù. Nel forum è una specie di tabella a tab mentre io penso di sfruttare più la cosa delle pagine personalizzate, in modo da avere più spazio per lo staff che messo così in fondo risulta stretto.
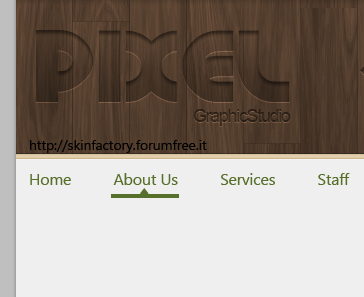
Prima di tutto creiamo i testi base, del solito verde scuro. Il testo è un Segoe UI di 16pt. Al passaggio del mouse e nelle pagine stesse vorrei che ci fosse una freccetta semplice con un underline che indica la pagina puntata/corrente. Quindi creo un rettangolino verde per l'effetto underline e ci metto sopra un triangolino semplice fatto con una custom shape.
L'immagine è già abbastanza chiara per conto suo. E' possibile comunque usare gli effetti che si preferisce in base al menù che si intende avere. Adesso passiamo alle icone. Create un nuovo gruppo chiamato icone e mettetelo sotto al livello header.
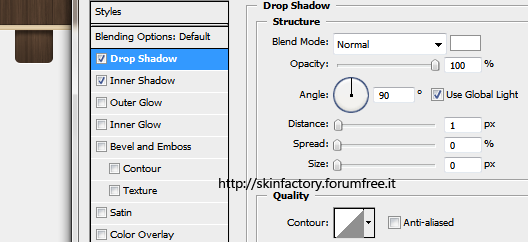
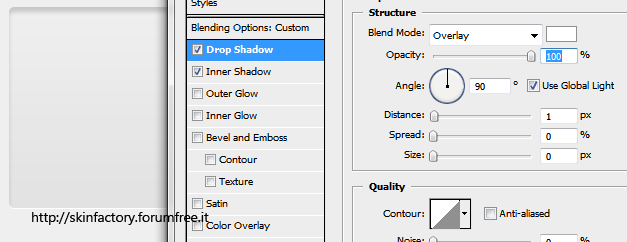
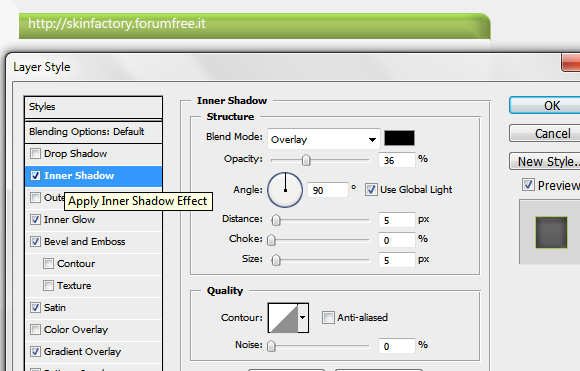
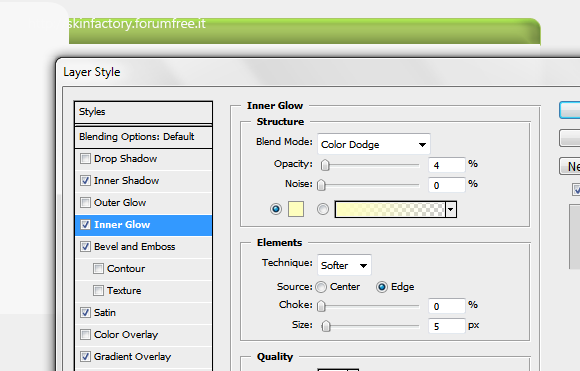
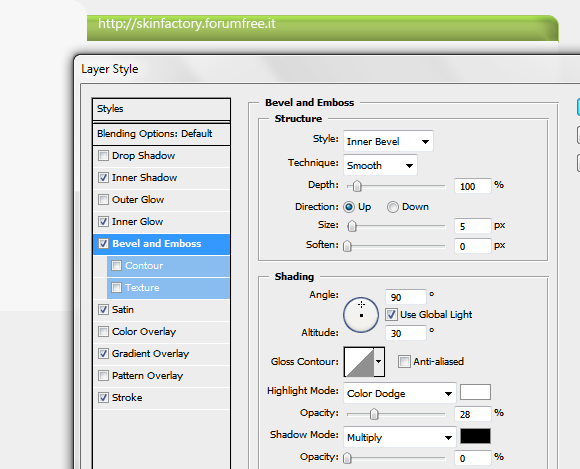
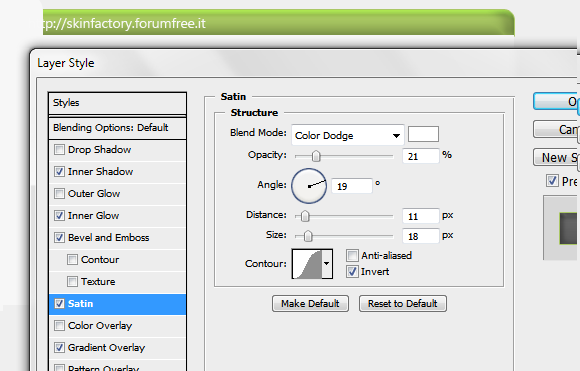
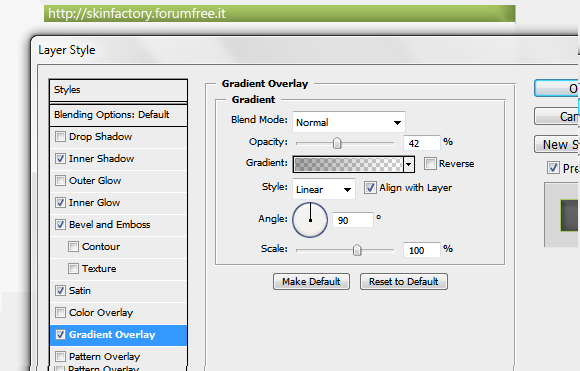
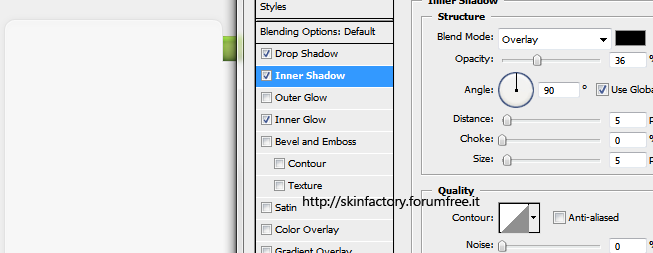
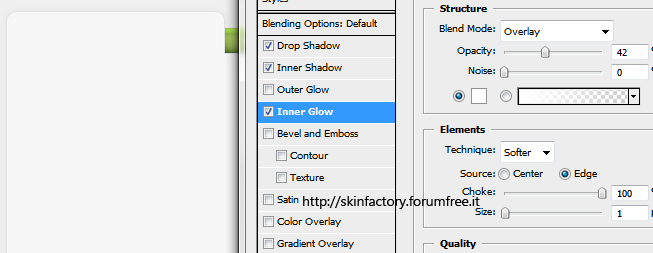
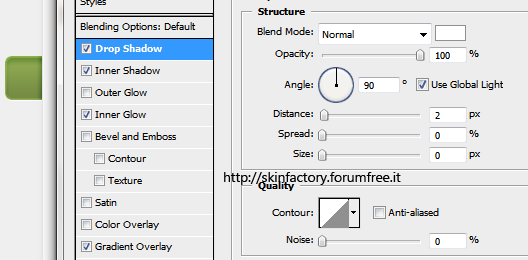
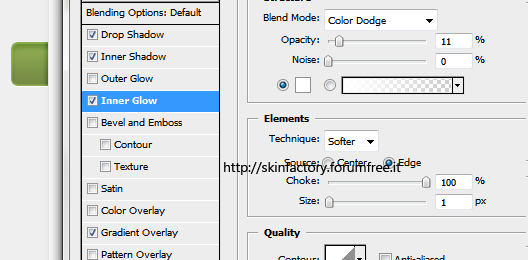
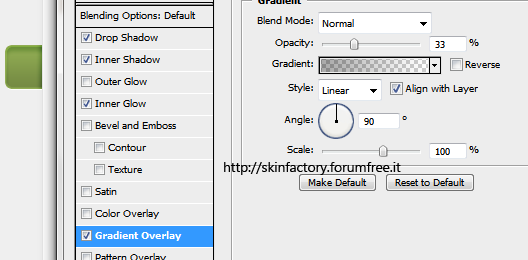
Con lo strumento rettangolo arrotondato create dei quadratini sotto il divisore che escono verso lo sfondo e dategli le opzioni di fusione dello sfondo dell'header in modo che abbiano il pattern legno. Modificate le opzioni di fusione così:

Scaricate queste custom shapes:
http://hurleyrocks.deviantart.com/art/Medi...e%20social&qo=2
Nelle varie forme di base c'è anche una busta da mail, createne una dentro il riquadro e dategli le opzioni di fusione del logo. Duplicate i quadrati delle icone e aggiungete quelle che vi servono. Spostate il gruppo icone sulla destra vicino al bordo:
Adesso passiamo alla tag. Per coerenza la faremo come gli slider, solo coi bordi arrotondati per il contenitore.
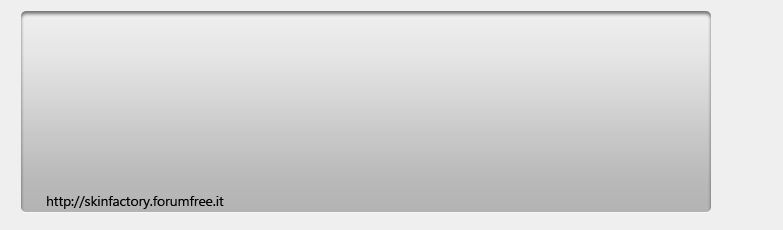
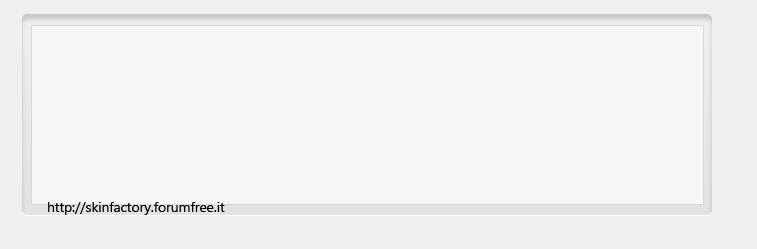
Create un nuovo gruppo tagboard. Prendete lo strumento rettangolo arrotondato e fate una bella tag larga, non troppo. Tenete presente che dovrà essere larga circa come la skin sotto. Usate pure il colore che preferite, tanto useremo lo stile del logo:
Centrate il gruppo con lo sfondo così da non sembrare messo a casaccio ovviamente. Il raggio del mio rettangolo è di 5px.
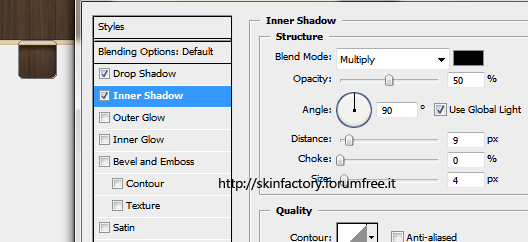
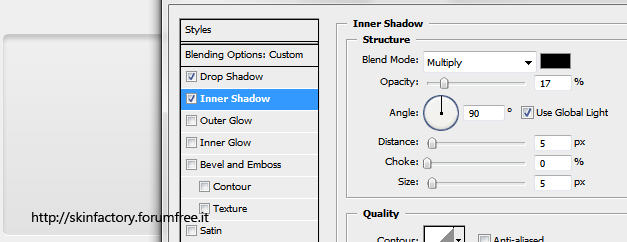
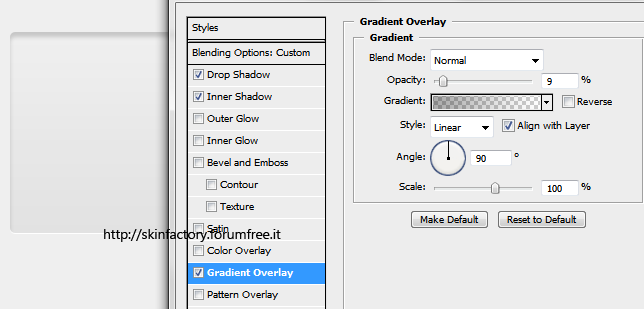
Vien da sè che così fa un po' schifo. La sfumatura è troppo alta e profonda e l'ombra è troppo scura. Quindi via alla modifica:


Ora prendete la selezione rettangolare e create un bel rettangolo interno. Deve distare circa 5-10px dai bordi in modo da contenere tutto. Fatelo di color grigio sfondo o bianco ovviamente su un nuovo livello.Dategli una traccia grigia per distinguerlo dal resto:
Adesso potete riempirla di scritte e bottoni, io tralascerò. Prendete però un render di una penna di una tavoletta grafica e mettetelo di fianco alla zona centrale della tag in trasparenza.
Passiamo al corpo.
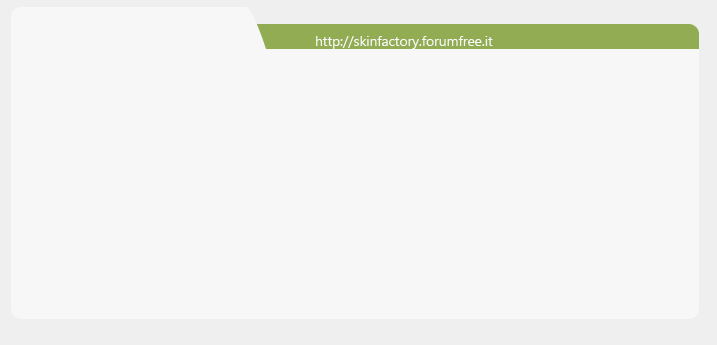
Create il gruppo skin per metterci tutti i suoi pezzi. Partiremo dalla parte verde. E' ora di usare il colore centrale della palette! Create con lo strumento rettangolo arrotondato una barra. Non troppo alta mi raccomando, anche se sopra ci metteremo altro vorrei che la sfumatura venisse bene. Il mio rettangolo ha un raggio di 10px. Modificate i punti in basso levando le curve in modo da squadrarli.
Per farlo usate lo strumento Convert Point Tool . Cliccate prima sul livello della forma poi su un bordo qualunque e quando appariranno i punti sui singoli punti. Vi leverà la stondatura e allora potrete spostare i punti per renderlo rettangolare:
. Cliccate prima sul livello della forma poi su un bordo qualunque e quando appariranno i punti sui singoli punti. Vi leverà la stondatura e allora potrete spostare i punti per renderlo rettangolare:
Prima di applicare un qualsiasi stile di livello prima mettiamo anche il resto della forma. Create una nuova forma rettangolare grigio chiaro sopra il livello della barra:
Nell'immagine sopra ho messo il livello verde sopra per far vedere il risultato, in realtà starà sotto. Sul livello forma grigio con lo strumento Add Anchor Point aggiungete 3 punti alla barra. Due serviranno per creare la curva e uno andrà verso il basso assieme ai punti laterali.
aggiungete 3 punti alla barra. Due serviranno per creare la curva e uno andrà verso il basso assieme ai punti laterali.
Ora con lo strumento per modificare i punti spostate l'ultimo punto aggiunto verso il basso finchè non arriverete in fondo alla parte verde. Fate così anche per i due punto laterali. Levate pure la curva prima di abbassare visto che quel pezzo è rettangolare. Questo è il mio risultato fino ad ora:
Ora bisogna creare una curva. Per farlo si usa sempre lo stesso strumento modifica punti, si clicca sui punti e si tira.
La nostra base è pronta. Ma ora bisogna aggiungere degli effetti. Passiamo al livello della barra verde e diamogli questi effetti:




E una traccia 1px del colore #abc863. La traccia della barra uscirà leggermente di lato ma non è un problema possiamo sia spostare i punti laterali sia lasciare che la traccia che metteremo dopo copra quella di sotto.
Ho anche modificato i punti di nuovo per migliorare la curva della parte superiore a destra, che era troppo marcata.
Adesso passiamo alla parte superiore della skin:


E traccia 1px del colore #e3e3e3.
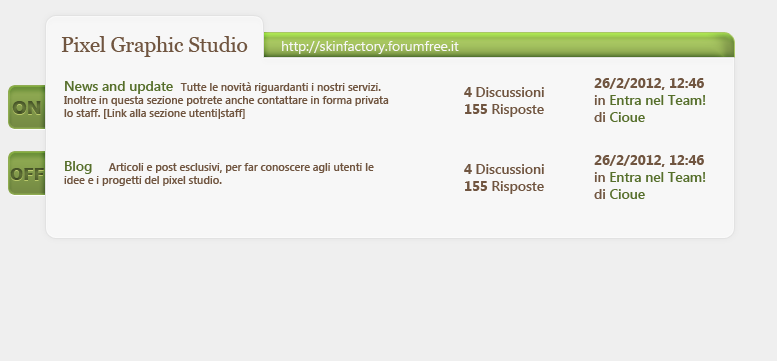
Fa molto cartellina di windows vero? O comunque di una portadocumenti. La barra verde è progettata per essere puramente decorativa, quindi inserite il testo nella parte grigia di un bel marrone scuro. Io ho usato un Georgia a 21pt per metterlo bene in chiaro come nelle cartellette.
Ora create un nuovo gruppo chiamato on, off o bottoni e mettetelo sotto la parte grigia, o comunque in fondo. Come per le icone create dei rettangoli di colore verde. Dategli queste opzioni di fusione:



E una traccia 1px del colore #92ad52. Scriveteci dentro on di un colore qualsiasi e dategli il solito effetto del logo. Ora aggiungete le varie scritte:
Per il footer, senza troppi fronzoli, duplicate il livello di sfondo dell'header, spostatelo verso il fondo in modo che sia più corto dell'header, non più di 100px e inserite le vostre scritte. Ecco la skin finita:
. -
Cos93.
User deleted
È bellissimo *_*
Ma adesso come lo si applica al forum?. -
.
Seguendo tutte le guide nella zona for dummies XD Si taglia la barra in tre pezzi, la zona centrale tanto è solo colore con una traccia e non serve uno sfondo, più il sub che nel nuovo layout è .title.bottom. Magari quando ho tempo scrivo anche come montarlo, ma sarebbe lunghetto, si fa prima a tagliare e montare XD . -
Cos93.
User deleted
Ok, vado a darci un'occhiata 
Grazie!. -
~A..
User deleted
Bellissimo tutorial, diciamo che finalmente ci sto capendo qualcosa XD
Lo so che hai detto che come lavoro è lunghetto, però sarebbe bello vedere come si monta questa skin, anche per capire certi passaggi che mi sono ancora oscuri
Comunque grazie mille, adesso ne so un po', anzi molto di più, a proposito dello skinning .
. -
.
Beh c'è tutta la sezione for dummies XD Alla fine non è tanto diversa da una skin normale, però quando avrò tempo cercherò di mettere il tutorial per le skin scure e per i montaggio XD . -
~A..
User deleted
Grazie mille^^ . -
.
Facile, semplice, stupendo.  .
.
[Tutorial]Creare una preview per skin - Parte Grafica 2[PS]Home |




