-
.|Ye|..
User deleted
Gli input e l'invio post
Argomento Correlato: Skinning for Dummies [lezione 5]
Lo scheletro dell'invio post, soprattutto per quanto riguarda il box di risposta rapida, è stato migliorato notevolmente. Puoi infatti notare un maggiore spazio di testo e una serie di opzioni aggiuntive per niente ingombranti.Il box di risposta rapida
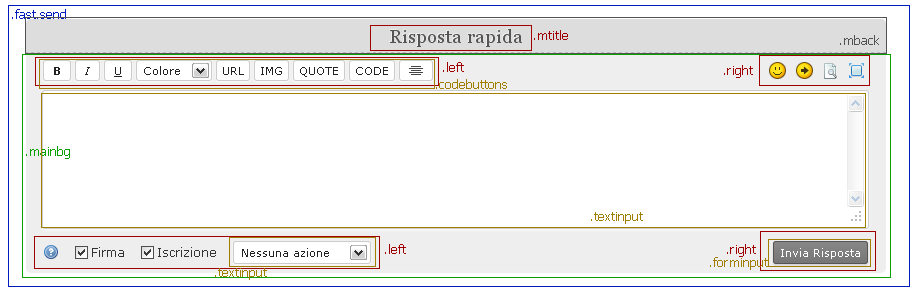
Puoi identificarlo tramite il selettore .fast.send e contiene a sua volta una serie di selettori:
.mback che identifica la barra superiore, insieme alle altri parti (.mback_left, .mback_center e .mback_right);
.mtitle che identifica il titolo nella barra superiore, la scritta "Risposta rapida" in pratica;
.left la parte sinistra che comprende i bottoni sopra l'area di testo e le caselle checkbox sotto;
.right la parte destra che comprende le icone sopra l'area di testo e il bottone di invio risposta sotto;
.mainbg lo sfondo ultimo che comprende tutto il box.
(zoom)Il box di risposta
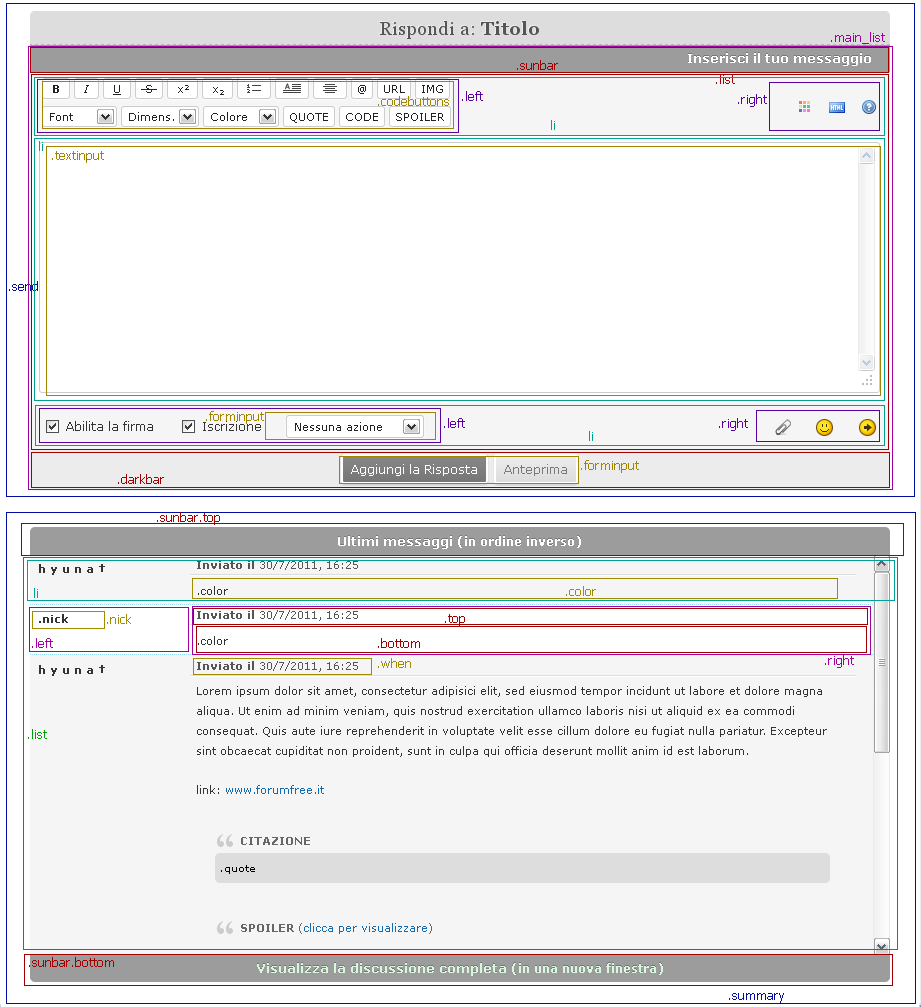
Puoi identificarlo con il selettore .send e comprende a sua volta una serie di selettori:
.mback che ne definisce la barra (può essere divisa in .mback_left, .mback_center e .mback_right, per il testo .mtitle);
.sunbar la riga appena sotto dove troviamo "Inserisci il tuo messaggio";
.row1 comprende tutto lo spazio successivo fino a .row2;
.row2 comprende la riga dove troviamo i bottoni "Aggiungi risposta" e "Anteprima";
.skin_tbl utile per settare le dimensioni width;
.mainbg sfondo ultimo del blocco.
Con il selettore .summary puoi invece identificare il blocco appena sotto quello di risposta, con relative componenti:
.sunbar identifica le righe che fanno da titolo al blocco, può essere divisa in quella sopra (.sunbar.top) e quella sotto (.sunbar.bottom);
.list identifica il contenuto tra le sunbar;
.color identifica il contenuto dei messaggi;
.nick identifica i nicknames;
.top identifica la riga sopra al messaggio, dove si vede "Inviato il ... ";
.bottom identifica la riga sotto e comprende .color;
.when identifica il solo "Inviato il ...".
(zoom)Gli input
In sostanza rimangono gli stessi del vecchio, per completezza vengono citati:
.codebuttons i normali bottoncini che comprendono il grassetto, il corsivo e tutta una serie di altre opzioni;
.textinput l'area di testo, dove scriviamo i messaggi;
.forminput il bottone di invio risposta e di anteprima.Lezione Precedente - Lezione Successiva
Edited by .|Ye|. - 28/8/2011, 14:31. -
† The Crow †.
User deleted
ciao non so se è il topic giusto ma ci provo
io ho creato un menù a tendina e vorrei inserirlo nel div left........... in pratica così...........
si può fare???. -
.
Con i semplici HTML/CSS no, forse con un script ma non è questo il forum adatto... . -
† The Crow †.
User deleted
per inserire un diplay none a tutte le citazione dal secondo livello in poi nel form di risposta come potrei fare????? . -
.
Prova: CODICE.quote .quote {display: none}. -
† The Crow †.
User deleted
non devo specificare che non devono comparire nel form risposta???
ti spiego io ho già messo display none a tutte le citazioni dal secondo livello in poi ed in fatti nelle discussioni non appaiono
però nel form di risposta si................vorrei che non comparissero nemmeno li............
con il codice che mi hai dato tu appaiono lo stesso. -
.CODICE.quote .quote {display: none !important}
Con questo non dovrebbero apparire da nessuna parte (:. -
† The Crow †.
User deleted
niente da fare spiker  SPOILER (clicca per visualizzare)
SPOILER (clicca per visualizzare)
ho provato pure a fareCODICE.send .quote .quote {display: none !important}
ma niente. -
.
Allora credo che sia impossibile con css, forse tramite script si... . -
Shalentir.
User deleted
Io non capito bene cosa vuoi fare ^^" Vuoi fare in modo che mentre stai scrivendo la risposta la doppia citazione non si veda? . -
† The Crow †.
User deleted
Io non capito bene cosa vuoi fare ^^" Vuoi fare in modo che mentre stai scrivendo la risposta la doppia citazione non si veda?
che si veda solo quella di primo livello..............
dopo inviato il messaggio il diplay none che ho messo tempo fa funziona volevo sapere se si poteva fare anche nel form di risposta............... -
.
mentre scrivi non è possibile, quando invii e ti salvi la risposta si (: .
Lezione 7Input e invio post |




 Web
Web